60 Strategic ChatGPT Prompts: Core Web Vitals and Page Experience
 1937
1937
 6201
6201
Description
JavaScript Copy 1. Explain the significance of Core Web Vitals and Page Experience in the context of Google's ranking algorithm updates , and how they i..
Prompt Details
“
Request for more!
After using, you will have the right to edit the reminder to create your own version.
Update: 20/3/2024 1:13:33 π.μ.
Comments
Prompt Details
In the reminder, you will find places marked with two brackets "[]" or "<>", where you will replace the input information with similar content, and then delete the brackets after your content has been replaced.
The output content example returned from the A.P.I will therefore be shorter and less expressive than when you use live chat with GPT.

21 Innovative ChatGPT Prompts: Amazon Ads

51 ChatGPT Prompts: Twitter Ads

51 ChatGPT Prompts: Facebook Ads
.png?table=block&id=a2e68f88-7655-4945-869c-11f8a95a01e8&spaceId=31daba85-b348-4c1f-95de-f68a5f6f3267&width=1290&userId=&cache=v2)
31 ChatGPT Prompts: Instagram Ads

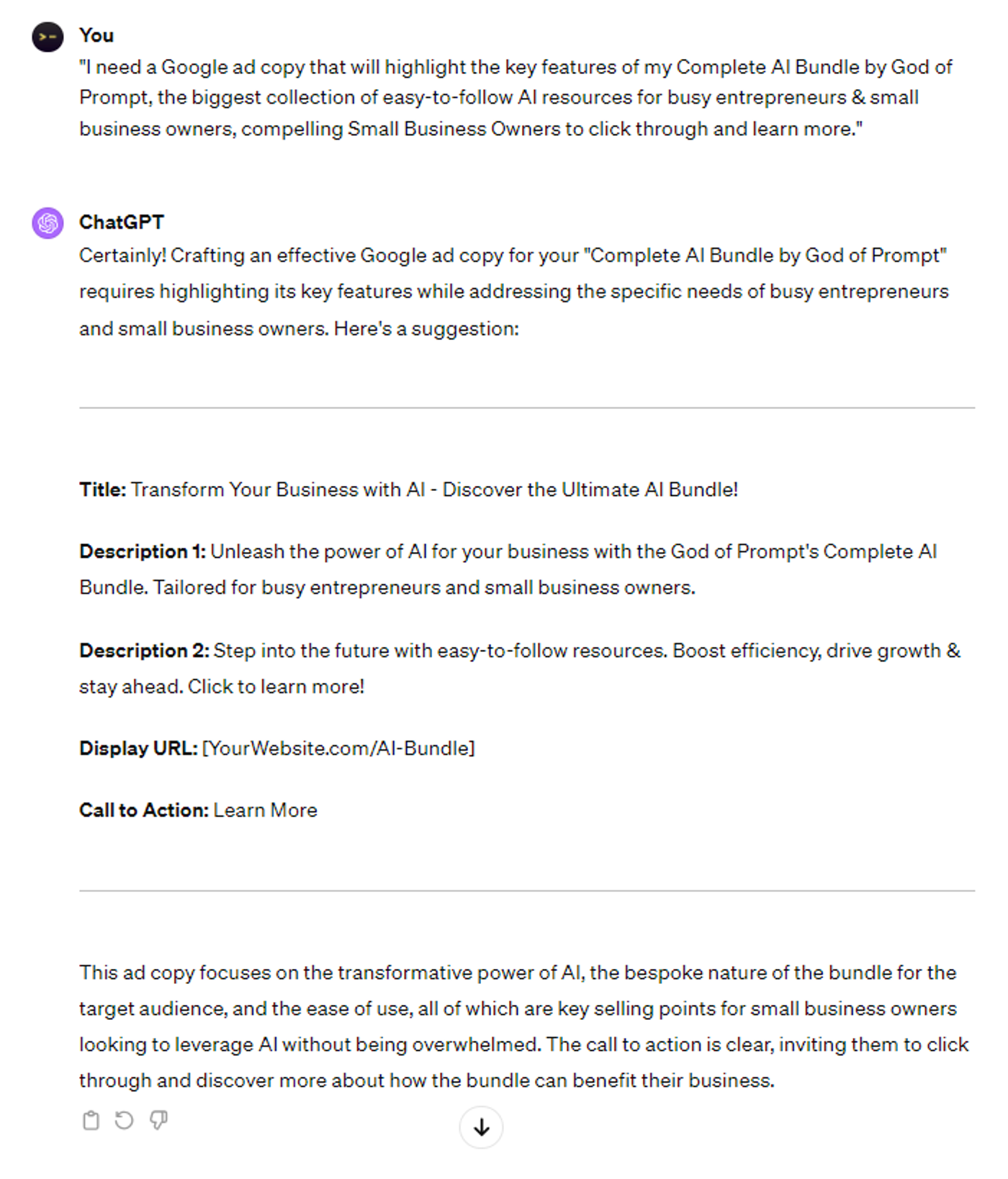
21 ChatGPT Prompts: Google Ads

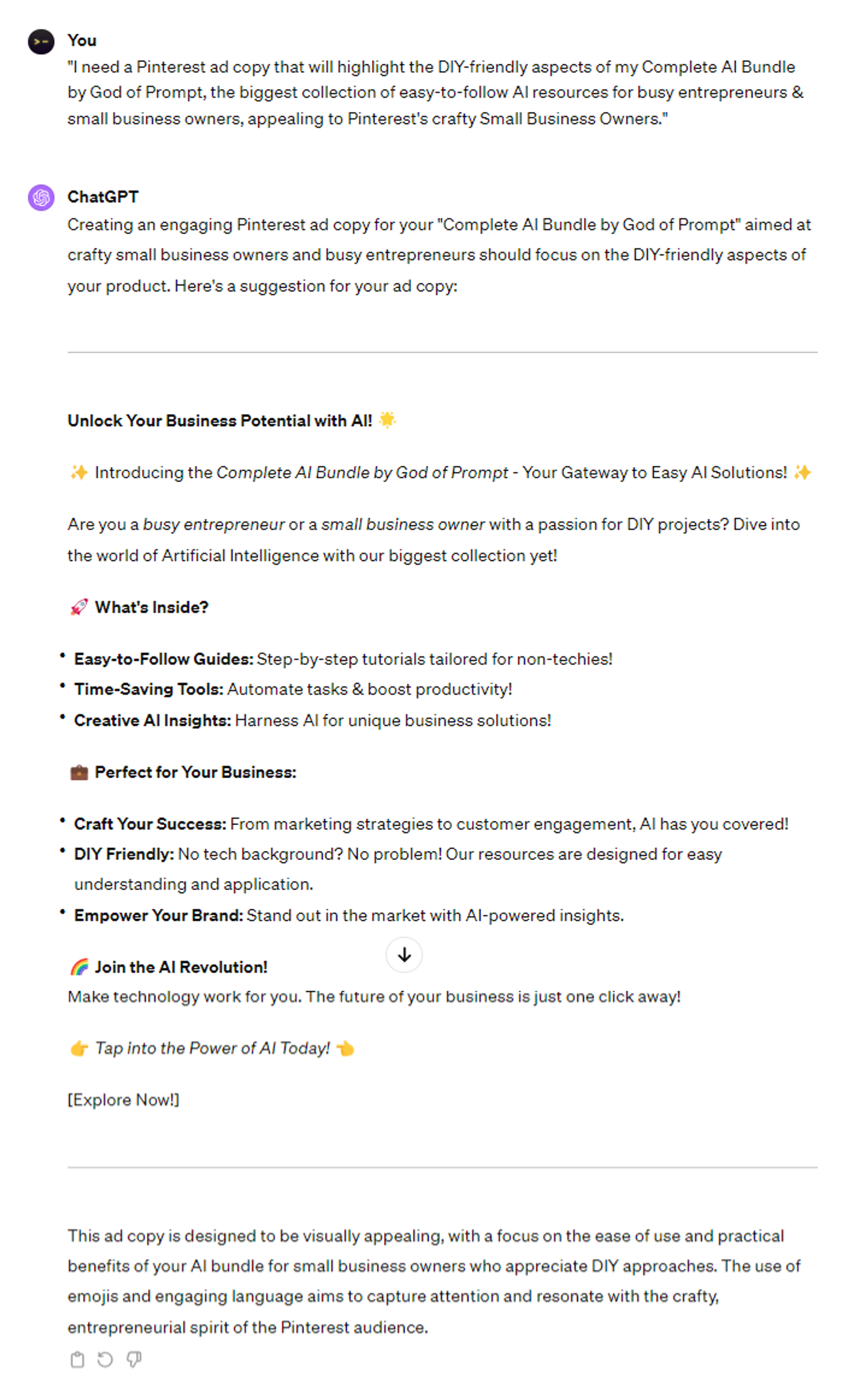
21 ChatGPT Prompts: Pinterest Ads

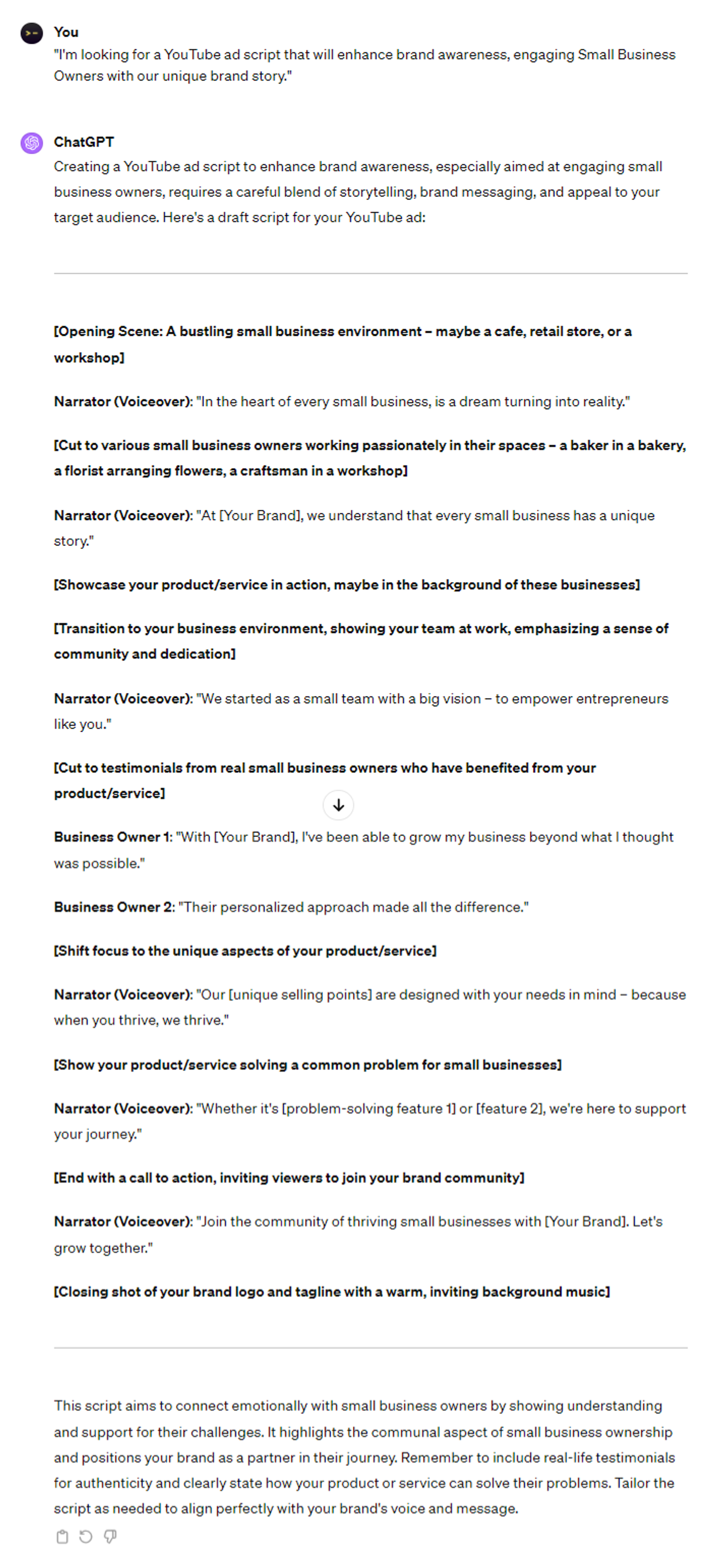
21 ChatGPT Prompts: YouTube Ads

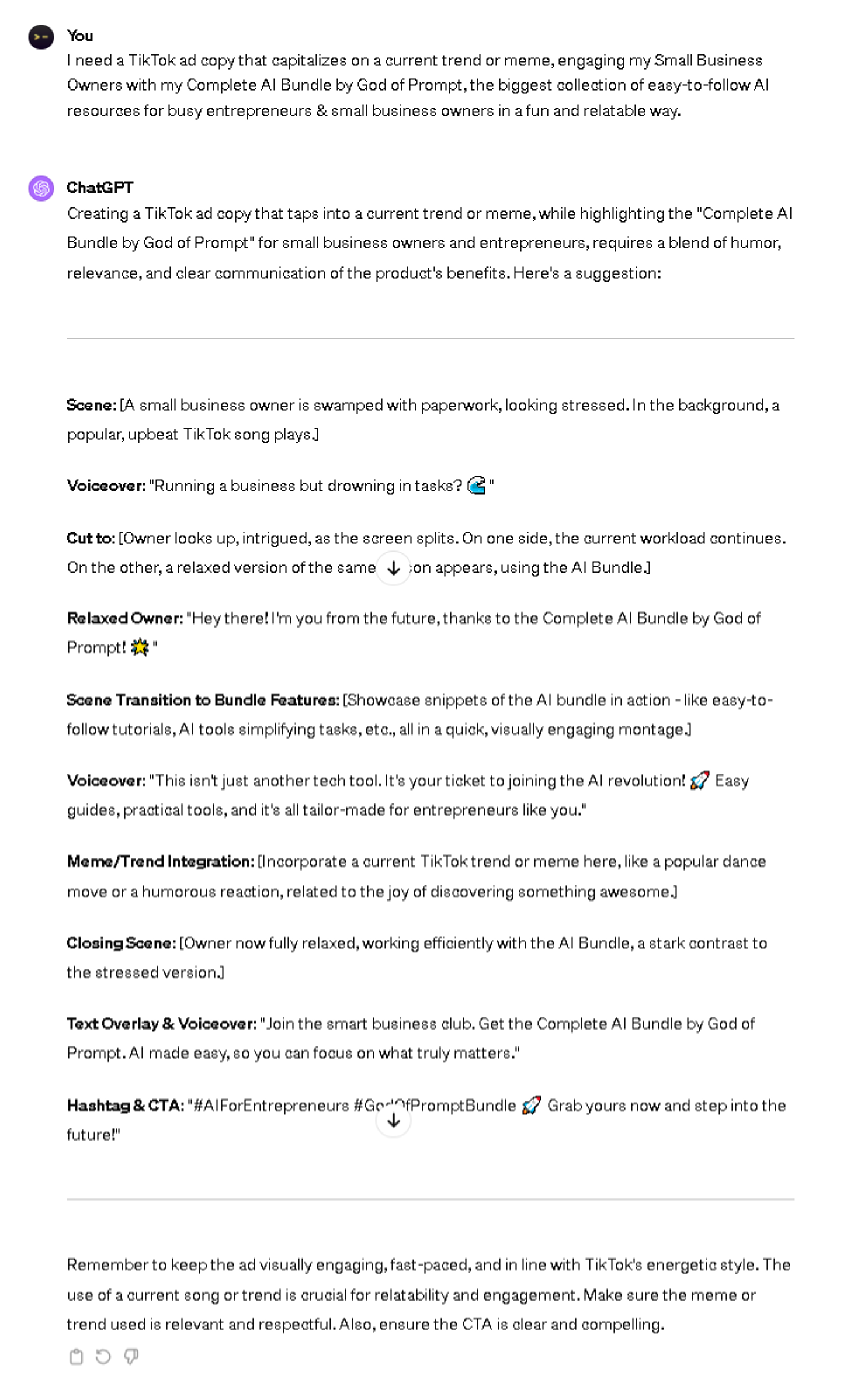
21 ChatGPT Prompts: TikTok Ads

21 Expert ChatGPT Prompts: Snapchat Ads

21 Advanced ChatGPT Prompts: Reddit Ads

21 Innovative ChatGPT Prompts: Spotify Ads

7 Expert ChatGPT Prompts: Develop product strategy

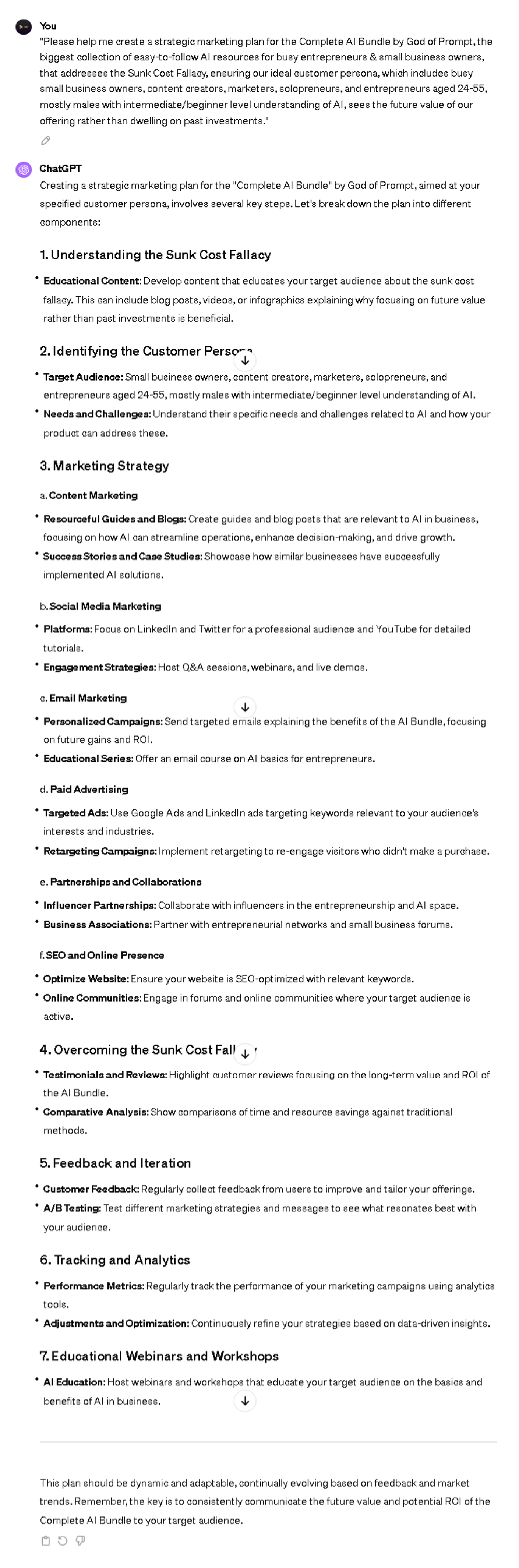
26 Advanced ChatGPT Prompts: Psychological Frameworks

6 Strategic ChatGPT Prompts: Generating email content ideas

6 Strategic ChatGPT Prompts: Translating website content

6 Innovative ChatGPT Prompts: Increasing engagement and followers

6 Strategic ChatGPT Prompts: Crafting blog post headlines

21 Strategic ChatGPT Prompts: Mental Models

Leaflets/Brochures

6 Proven ChatGPT Prompts: Write movie or TV show reviews

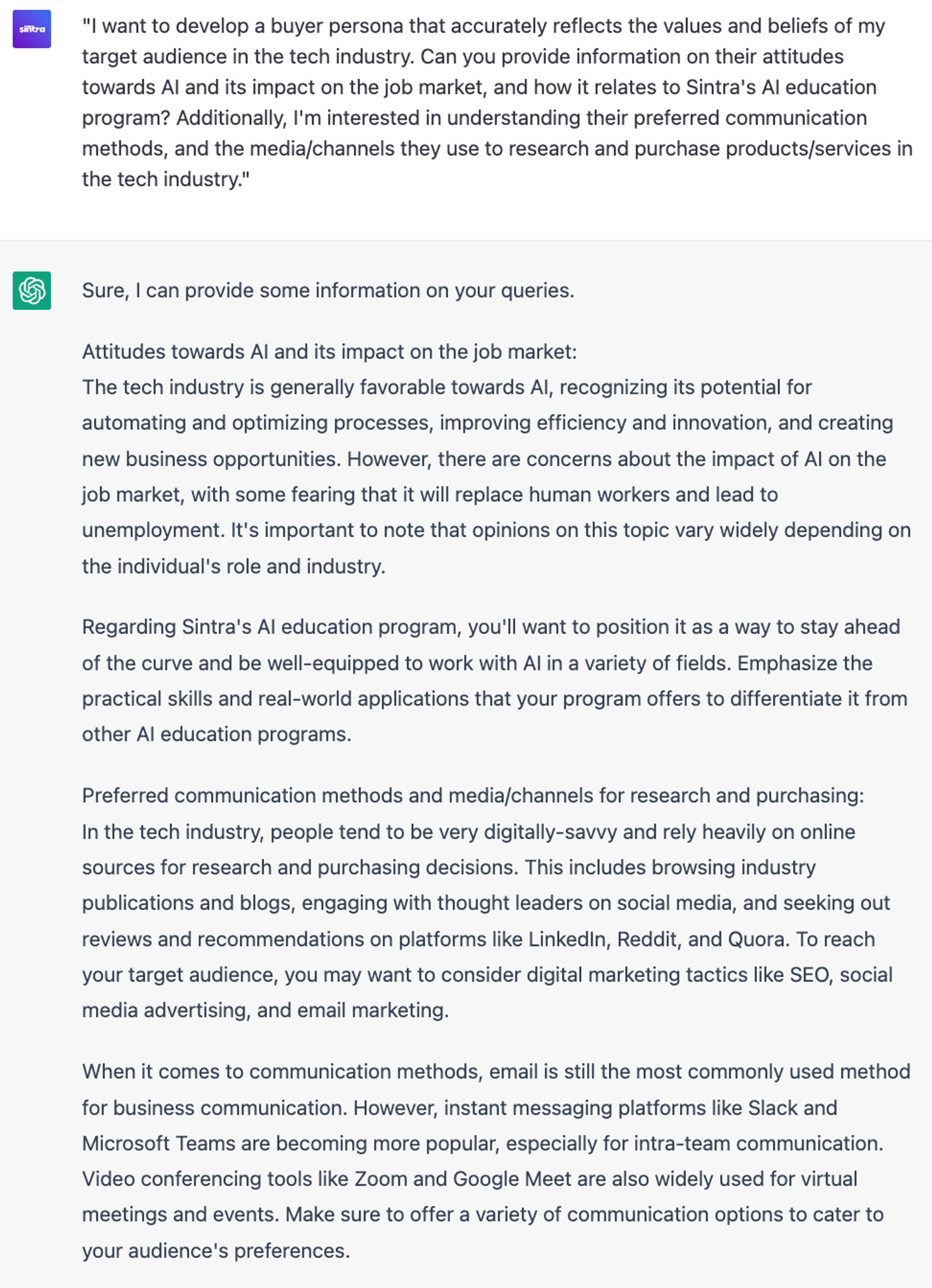
6 Advanced ChatGPT Prompts: Developing buyer personas

6 Proven ChatGPT Prompts: Generating customer personas

7 Expert ChatGPT Prompts: Create buyer personas

6 Innovative ChatGPT Prompts: Developing email campaigns