Creating a Webpage With ChatGPT
 30
30
 99
99
Description
This is the site we’ll be making with ChatGPT: https://everydayswag.org/day100/ It basically displays the percentage of the day, for example by 12 PM it's 50%.
Prompt Details
[Copy Prompt]
“Start with the prompt: Create a webpage using HTML, CSS, and javascript to display a clock in the center that shows the time of day calculated as a percentage of the 24-hour time And after a few tries of copy+pasting the generated code back into ChatGPT with a few alterations, landed on this prompt to generate the HTML, CSS, and javascript [The following code describes a webpage using HTML, javascript, and CSS, that displays an analog-style clock along with the time and the percent of the day. Update the code so it is displayed in the style of a digital alarm clock and instead of displaying the time and percent, just display the percent on the digital clock face.”
After using, you will have the right to edit the reminder to create your own version.
Update: 2023/03/10 8:46:37
Comments
Prompt Details
In the reminder, you will find places marked with two brackets "[]" or "<>", where you will replace the input information with similar content, and then delete the brackets after your content has been replaced.
The output content example returned from the A.P.I will therefore be shorter and less expressive than when you use live chat with GPT.

Enhancing Prompt Engineering for ChatGPT: A New AI's Role

Enhancing Prompt Generation for ChatGPT: A New AI Approach

Enhancing ChatGPT Prompts: Rise of the AI Prompt Engineer

Improving Prompt Engineering for ChatGPT: The Role of AI in Professional Prompt Design

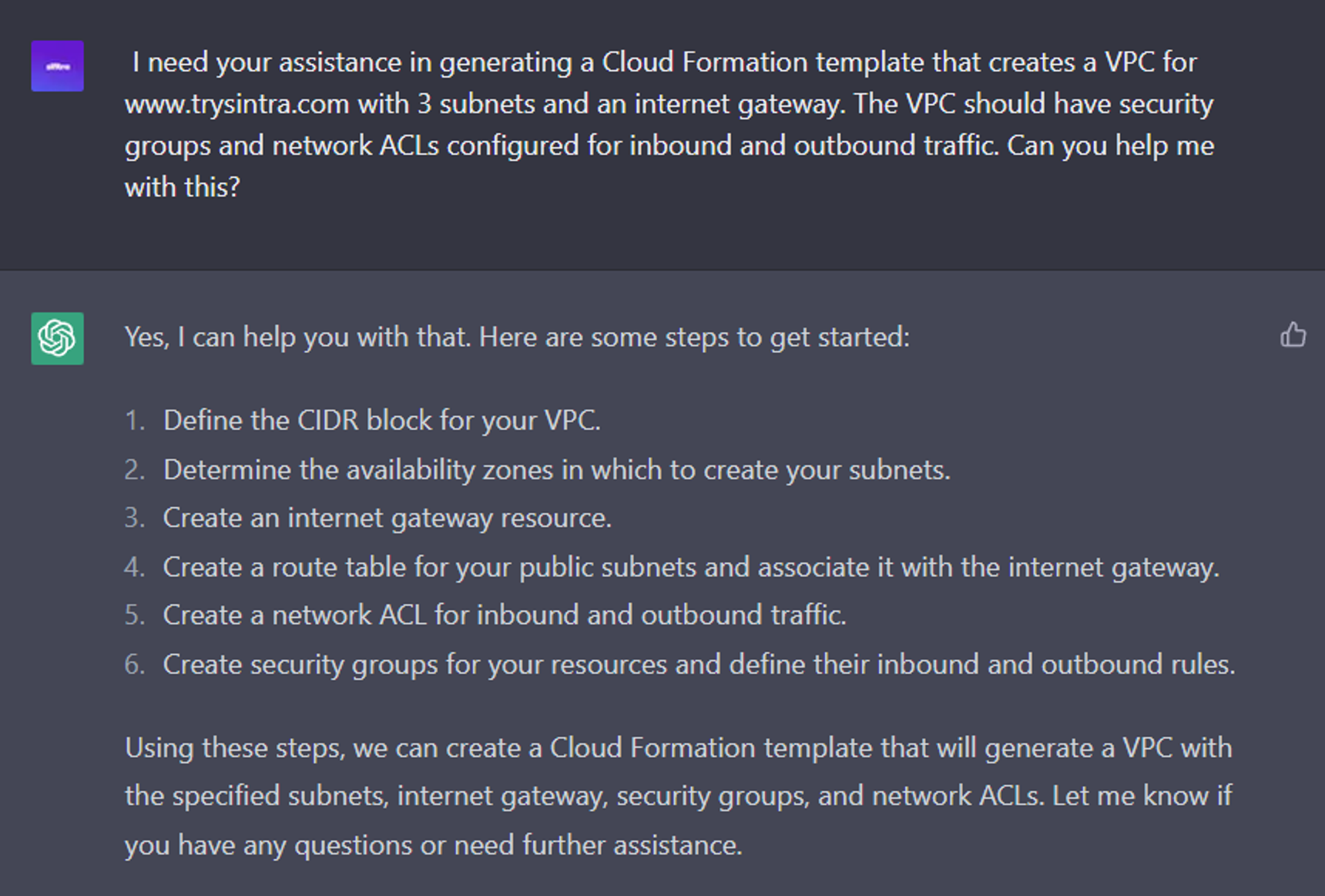
6 Expert ChatGPT Prompts: Creating AWS CloudFormation templates

UI/UX Design Prompts

NFTs

68 Expert ChatGPT Prompts: JavaScript and SEO

6 Innovative ChatGPT Prompts: Generating order cancelation confirmations

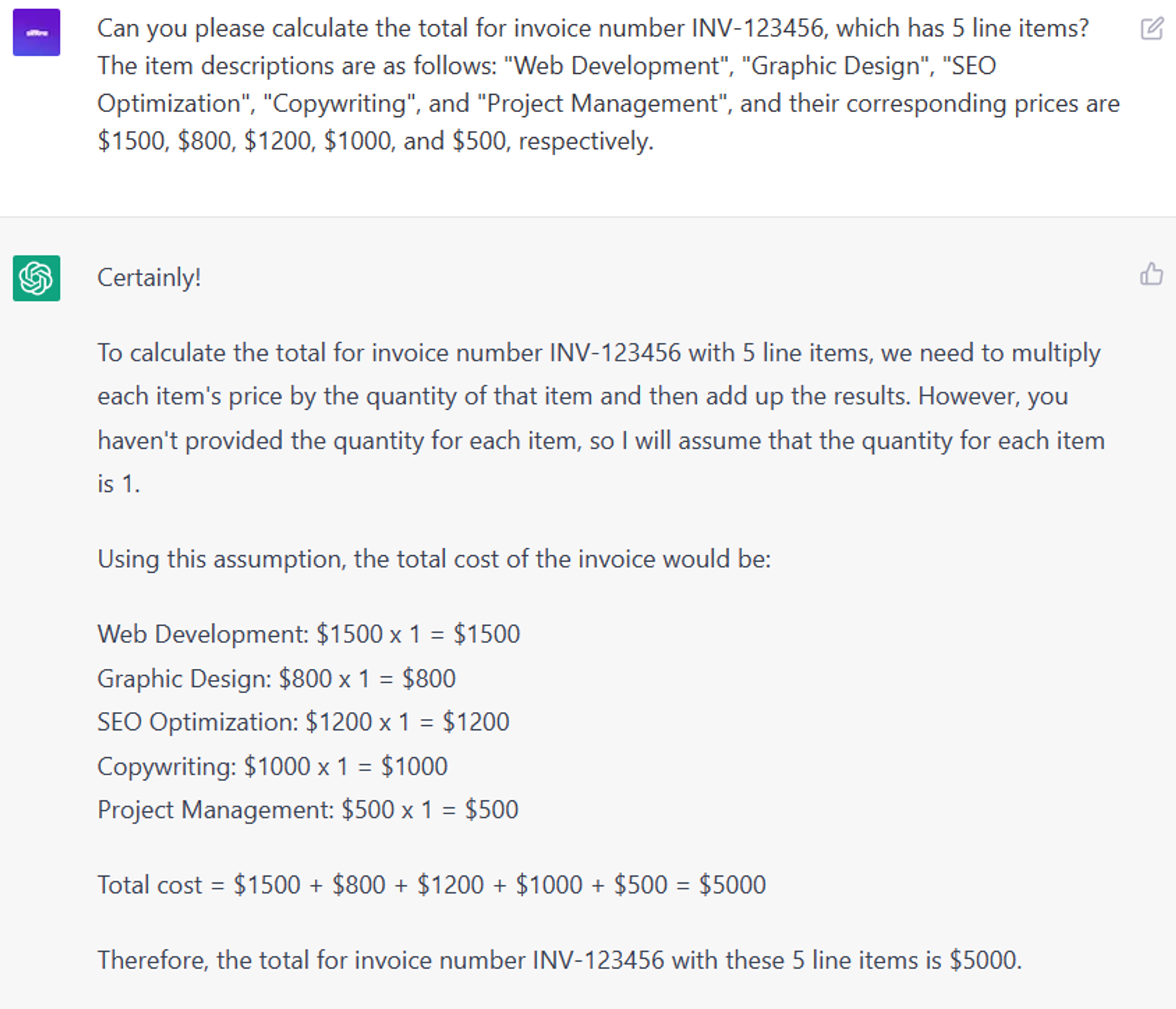
6 Strategic ChatGPT Prompts: Calculating invoice totals

360° Degrees Environments

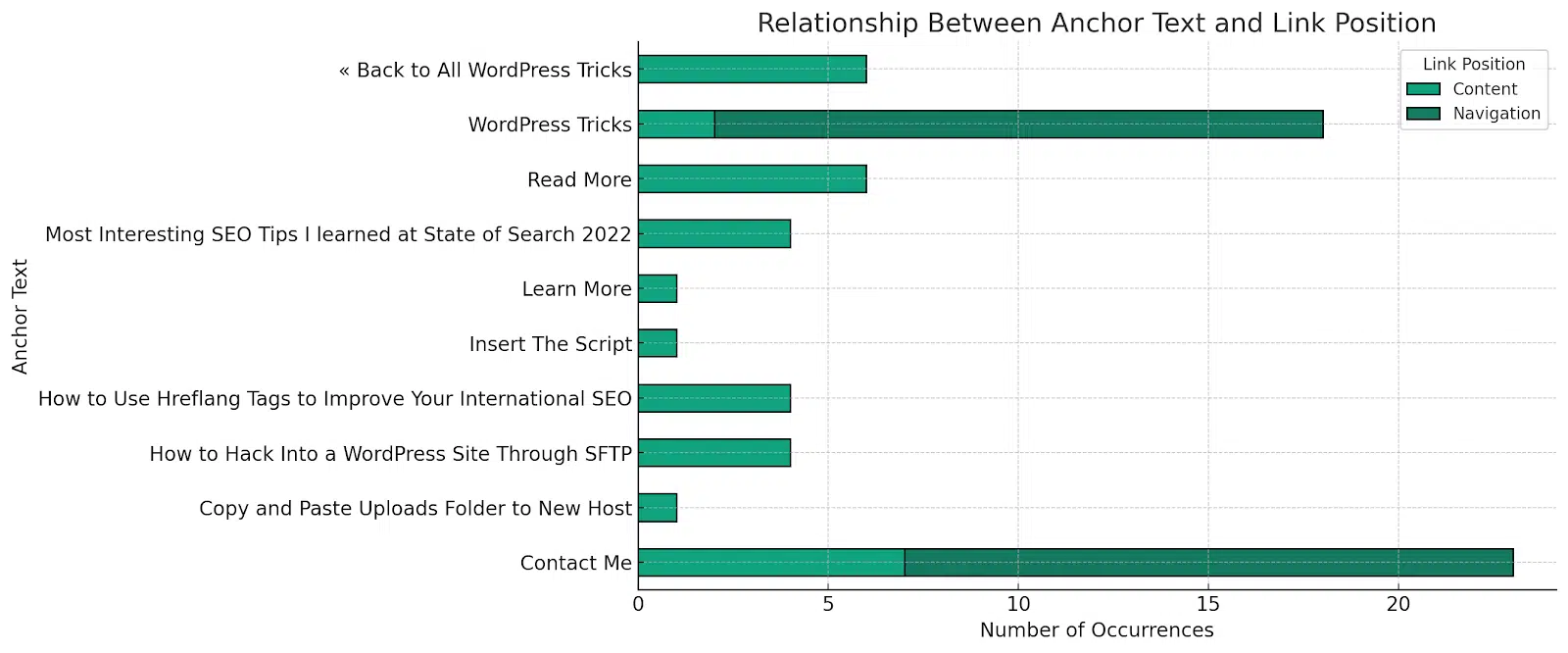
9 Strategic ChatGPT Prompts: Visualizing Internal Linking with ChatGPT

6 Strategic ChatGPT Prompts: Writing Git commit messages

6 Advanced ChatGPT Prompts: Writing code comments

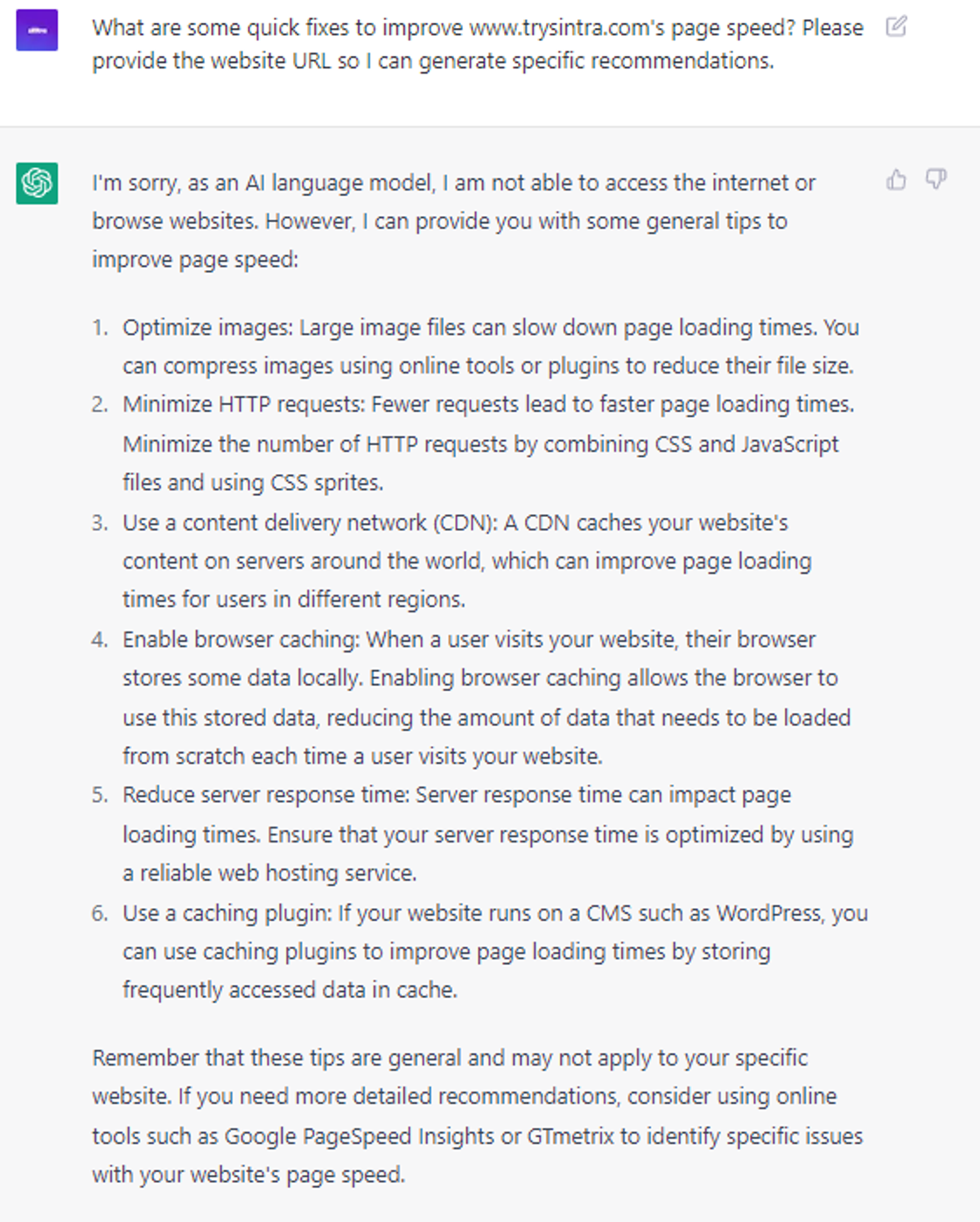
6 Advanced ChatGPT Prompts: Write website page speed optimization

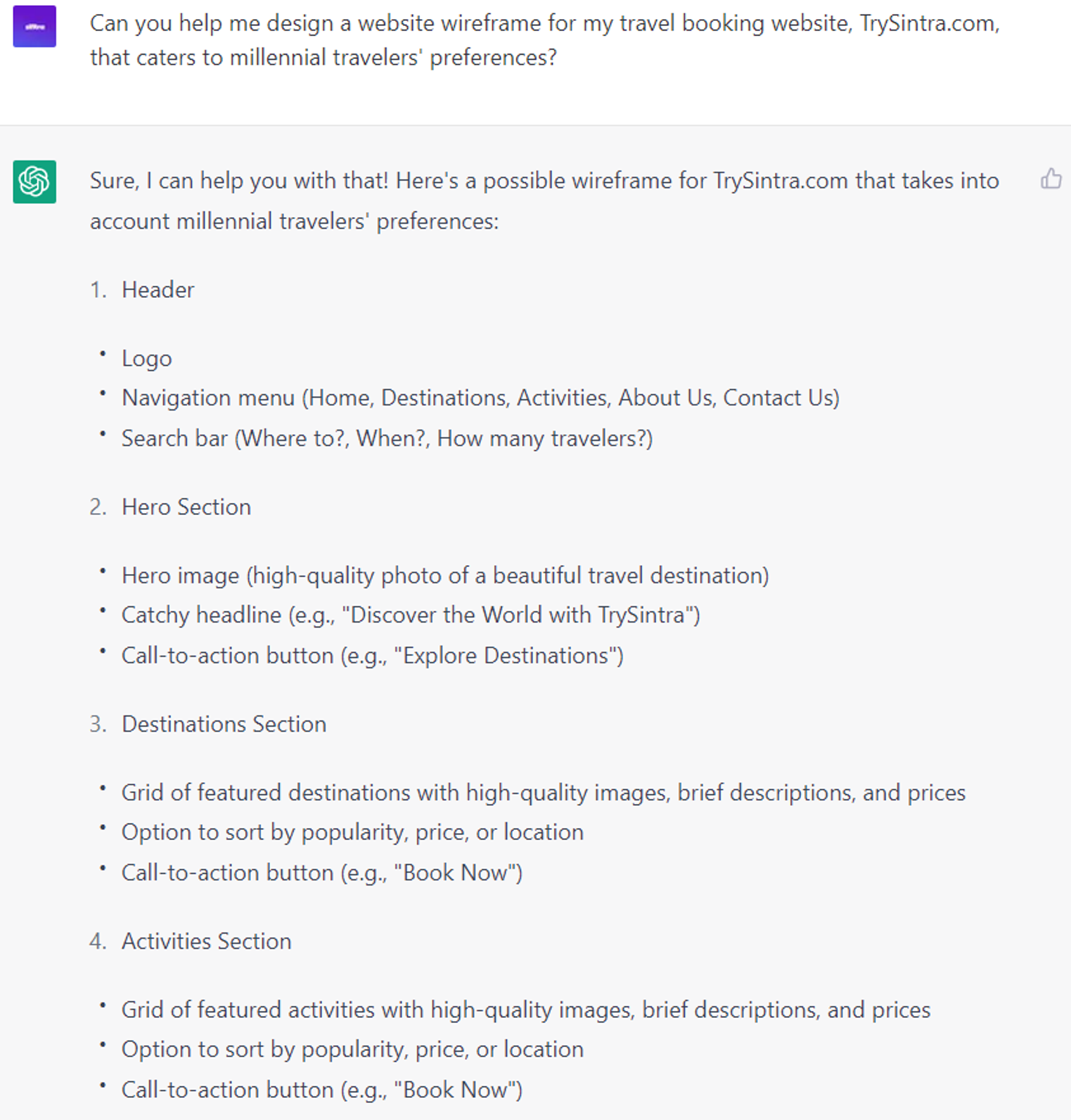
6 Innovative ChatGPT Prompts: Design website wireframes

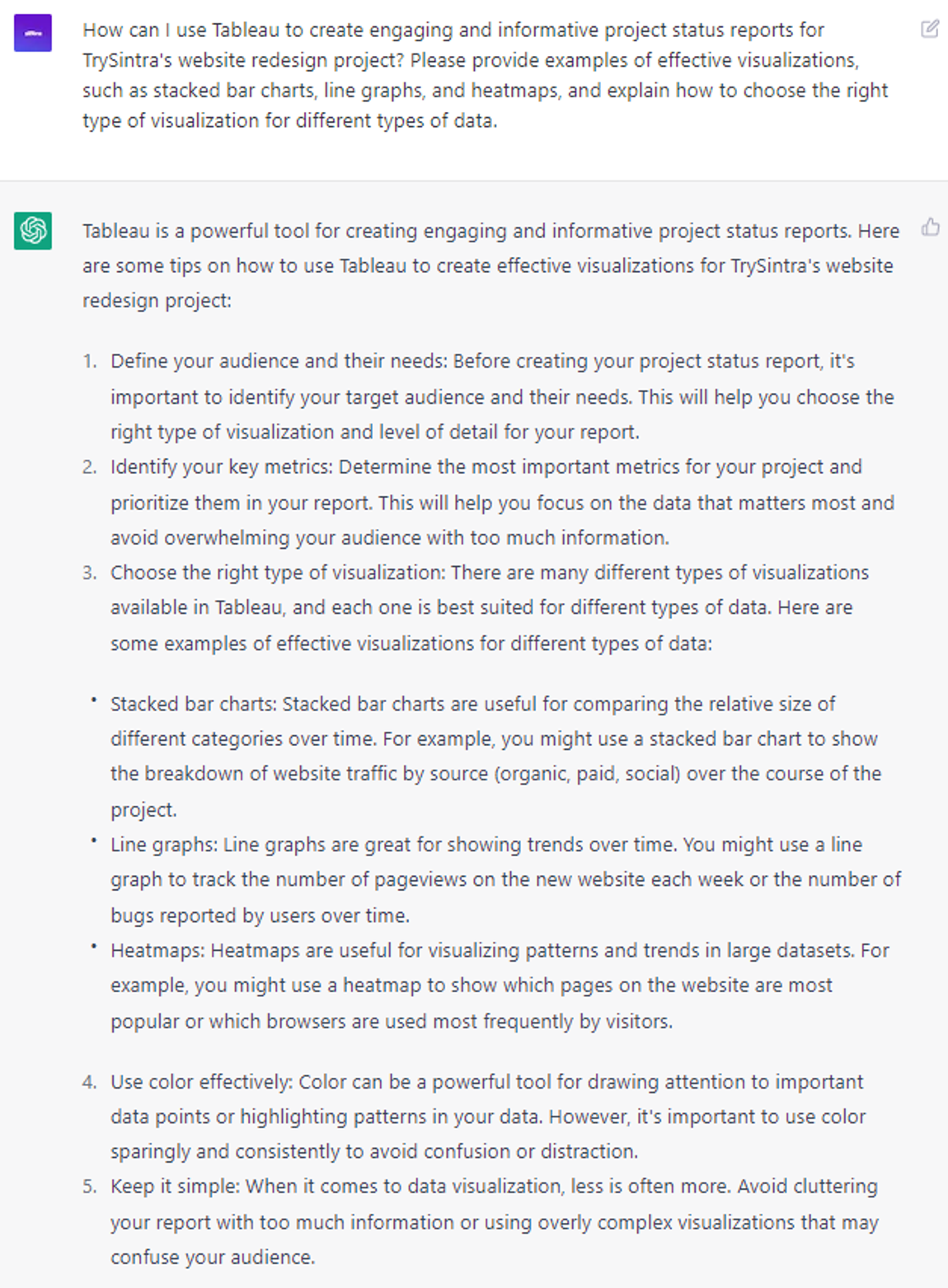
6 Innovative ChatGPT Prompts: Create project status report

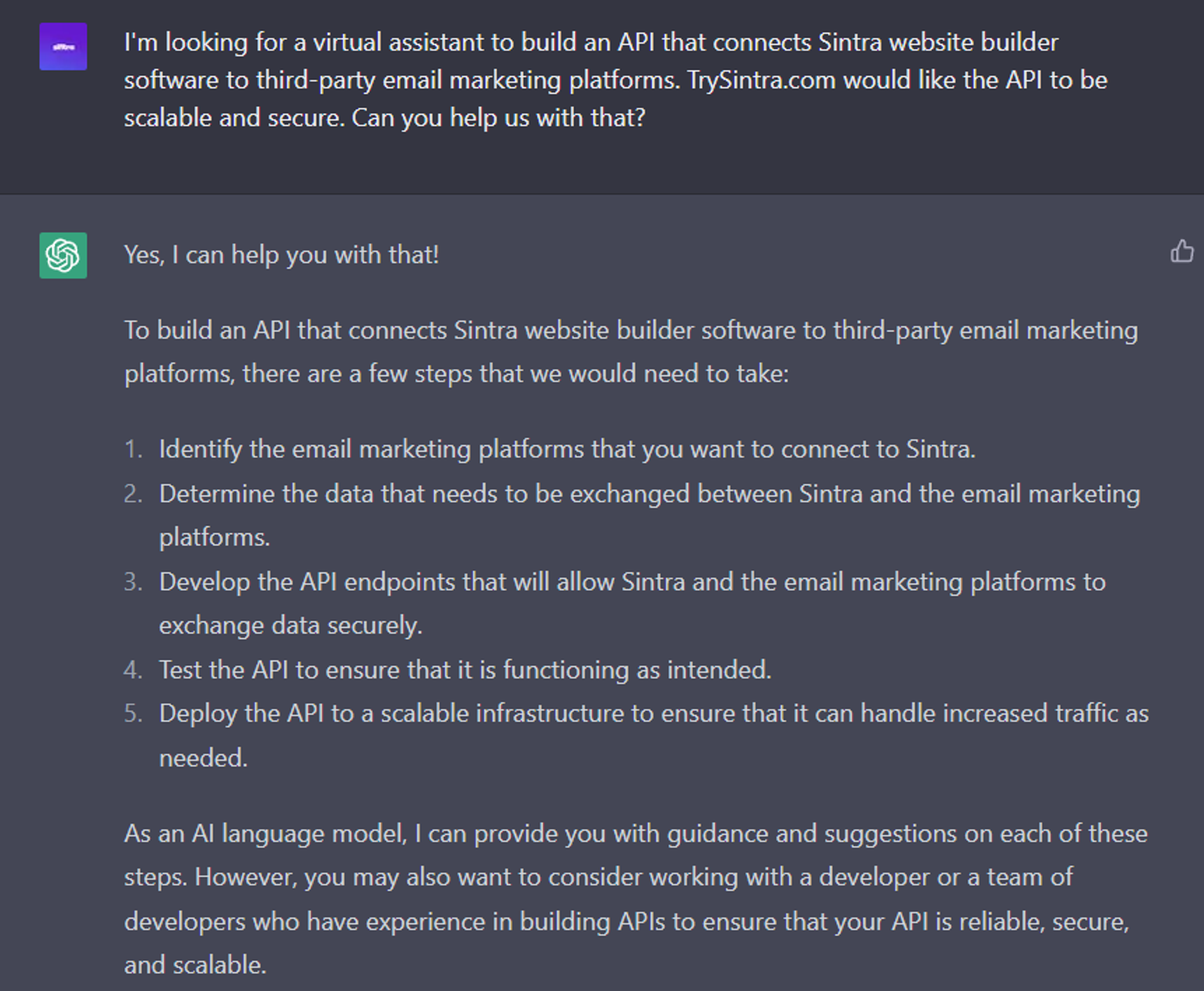
6 Expert ChatGPT Prompts: Creating API documentation

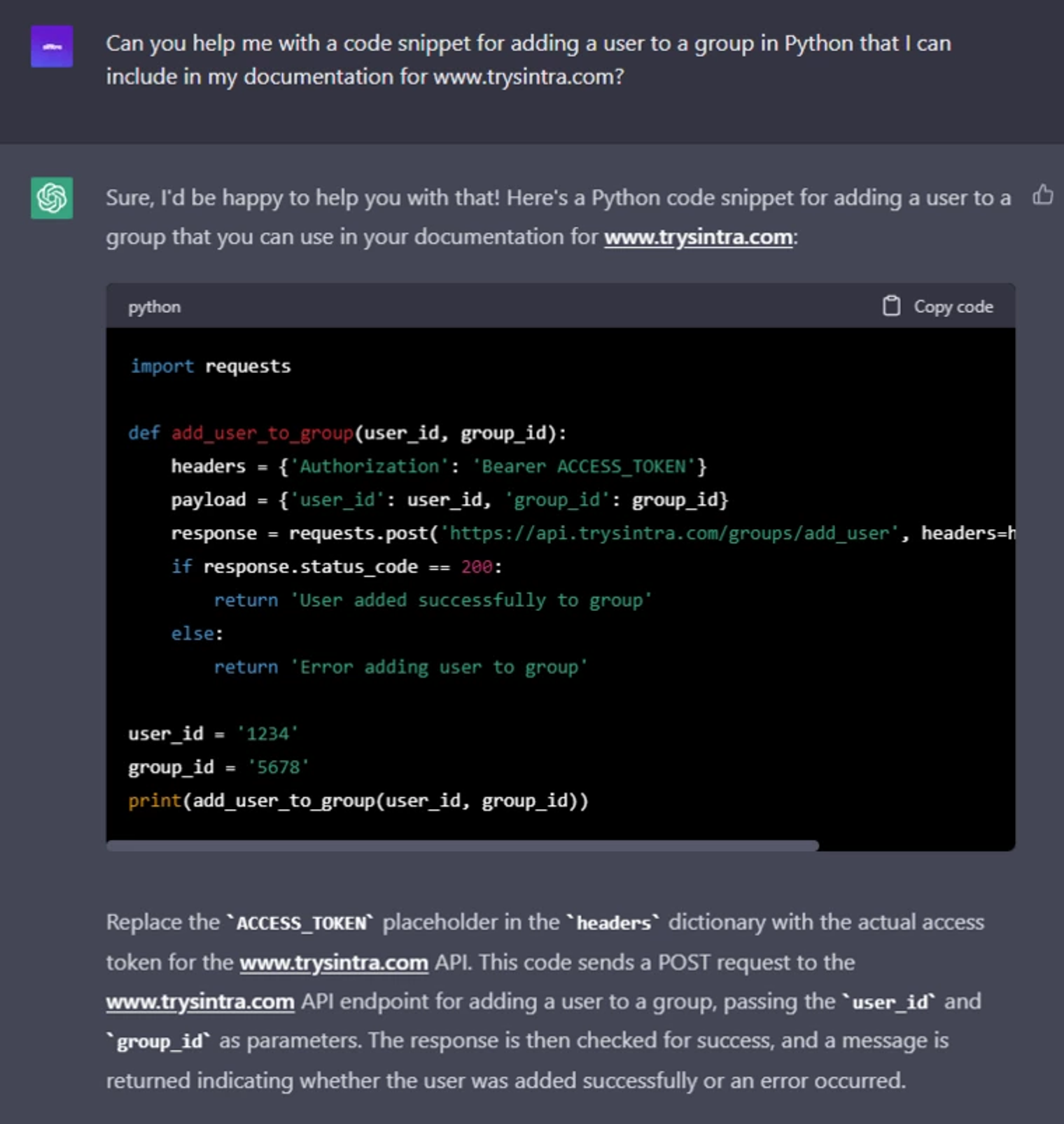
6 Innovative ChatGPT Prompts: Generating code snippets for documentation

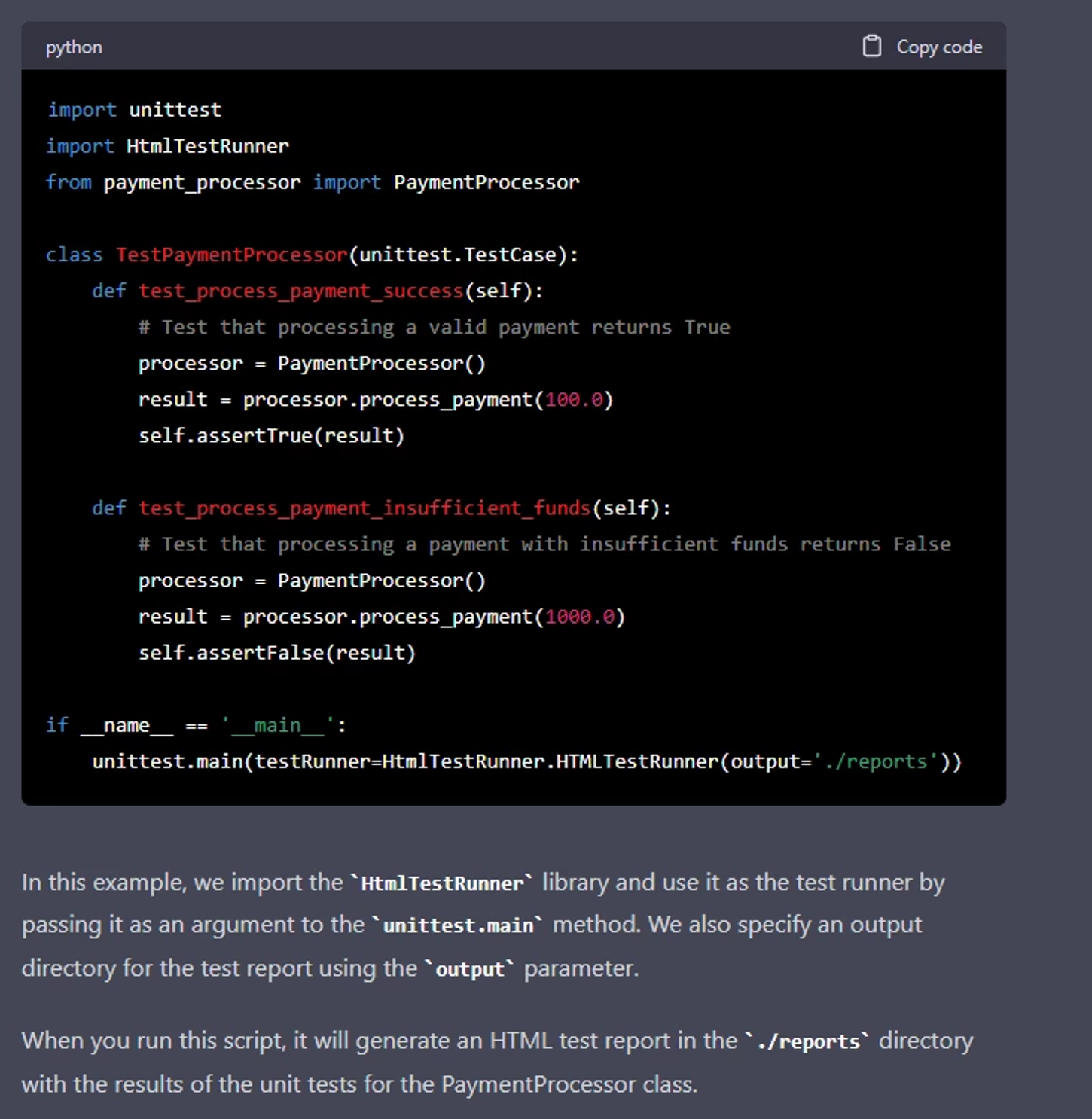
8 Strategic ChatGPT Prompts: Generating unit test reports

Enhancing Prompt Engineering for ChatGPT: Unleashing the Power of Advanced AI Algorithms

9 Expert ChatGPT Prompts: Coding Mega-Prompts [NEW]

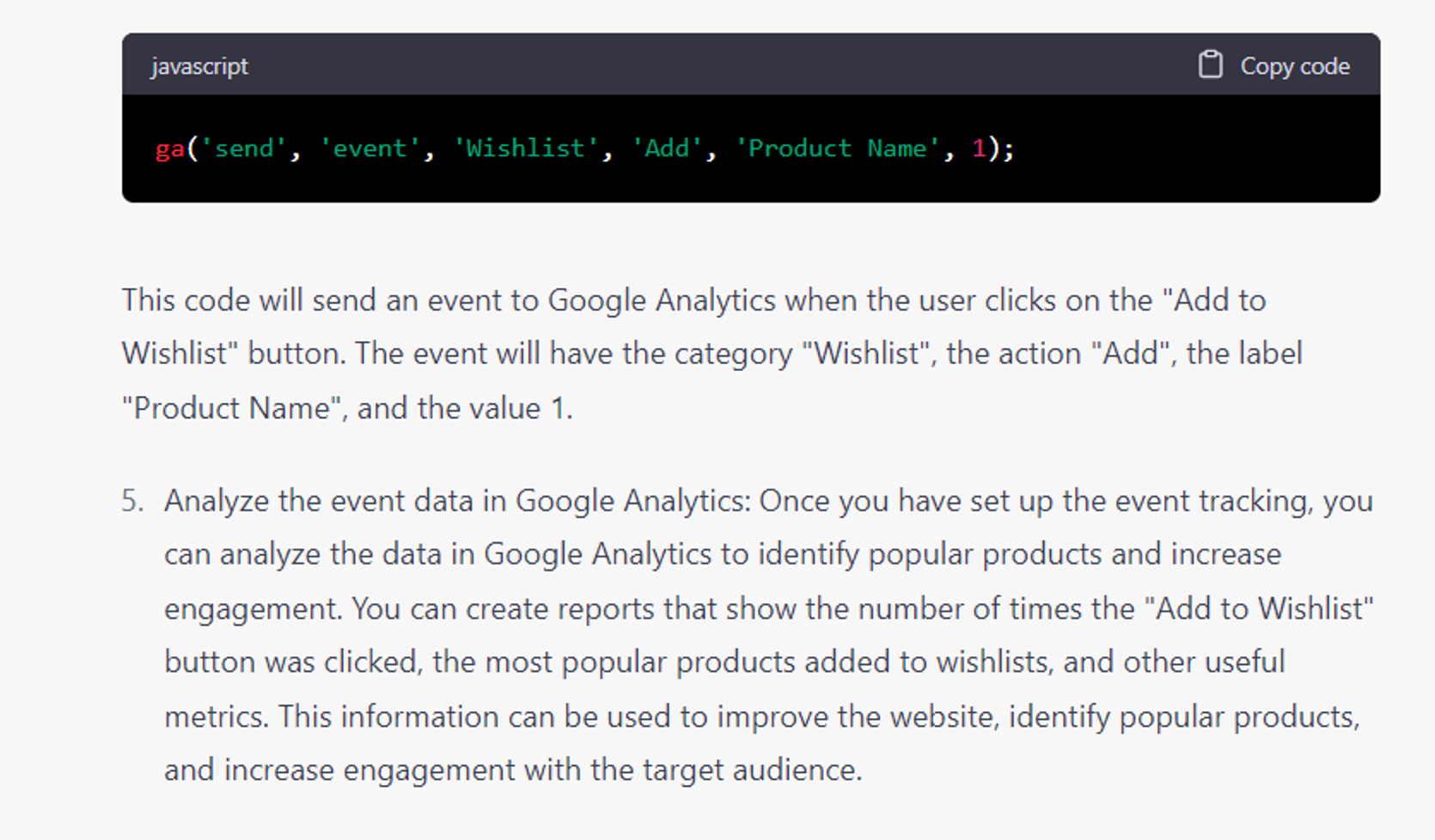
7 Strategic ChatGPT Prompts: Create website event tracking

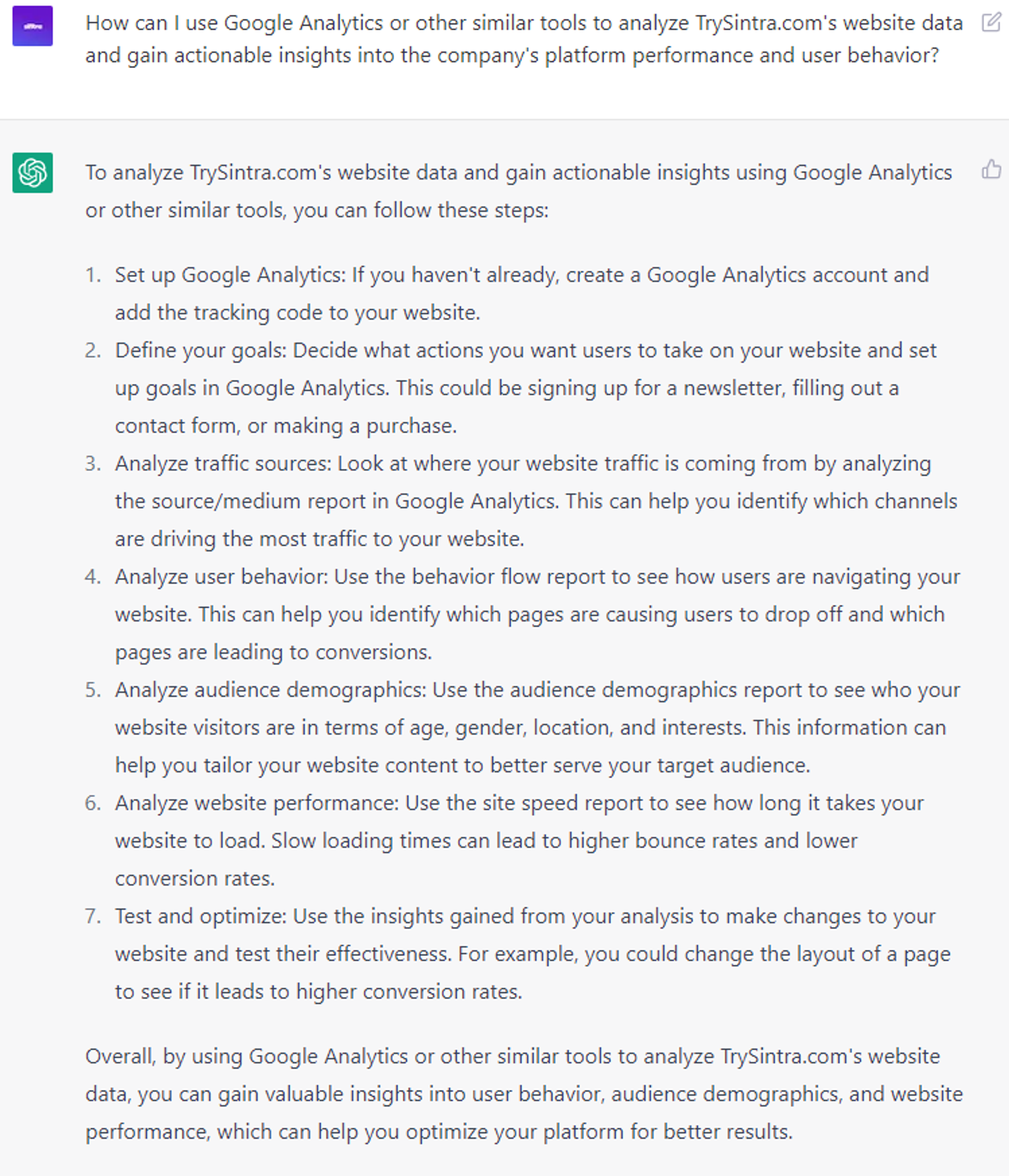
6 Expert ChatGPT Prompts: Analyze website traffic data