68 Expert ChatGPT Prompts: JavaScript and SEO
 1945
1945
 6225
6225
Description
JavaScript Copy 1. Explain the role of JavaScript in modern web development and its impact on SEO . Discuss how search engines handle JavaScript - based..
Prompt Details
“
After using, you will have the right to edit the reminder to create your own version.
Update: 20/3/2567 01:16:22
Comments
Prompt Details
In the reminder, you will find places marked with two brackets "[]" or "<>", where you will replace the input information with similar content, and then delete the brackets after your content has been replaced.
The output content example returned from the A.P.I will therefore be shorter and less expressive than when you use live chat with GPT.

Enhancing Prompt Engineering for ChatGPT: A New AI's Role

Enhancing Prompt Generation for ChatGPT: A New AI Approach

Enhancing ChatGPT Prompts: Rise of the AI Prompt Engineer

Improving Prompt Engineering for ChatGPT: The Role of AI in Professional Prompt Design

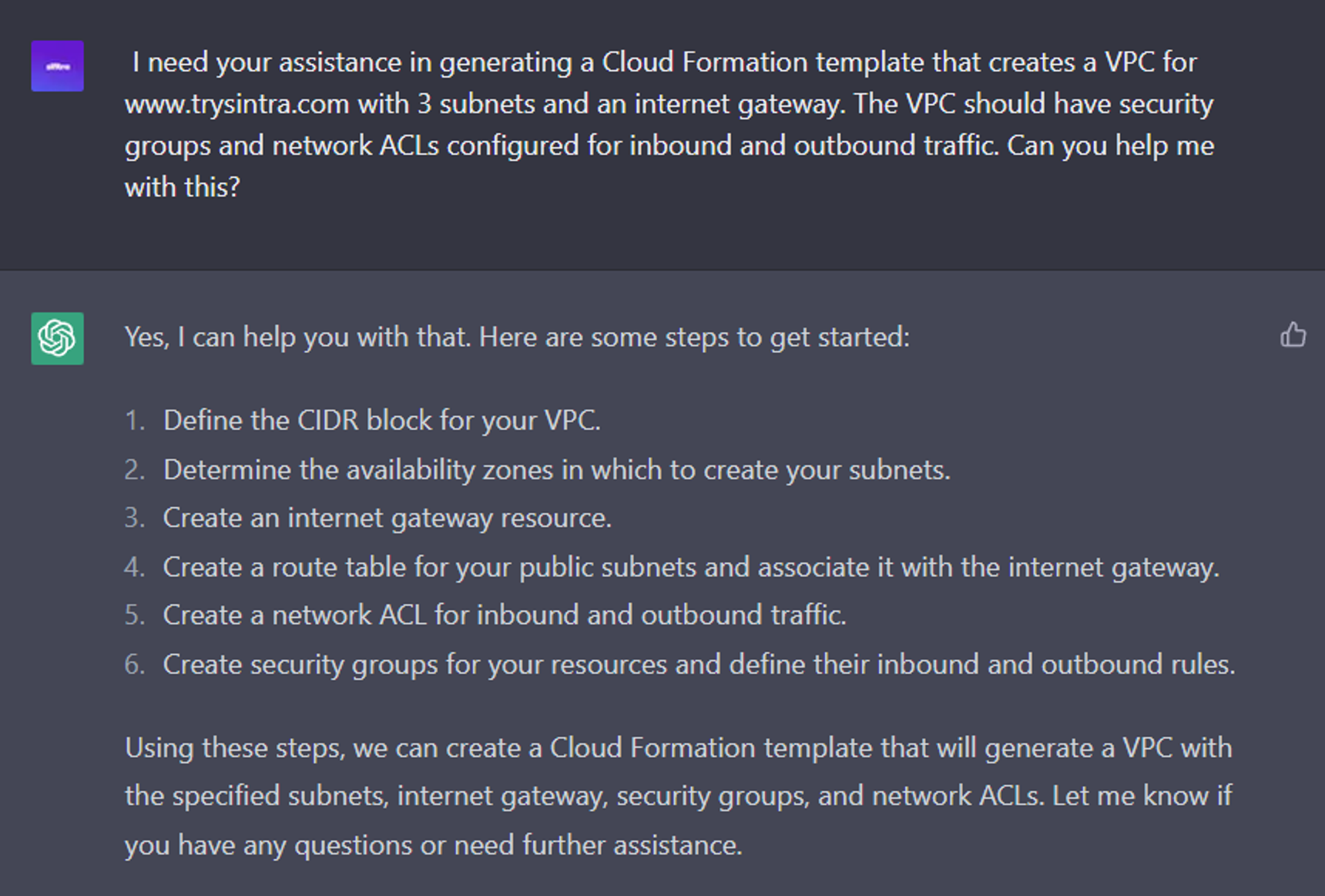
6 Expert ChatGPT Prompts: Creating AWS CloudFormation templates

UI/UX Design Prompts

NFTs

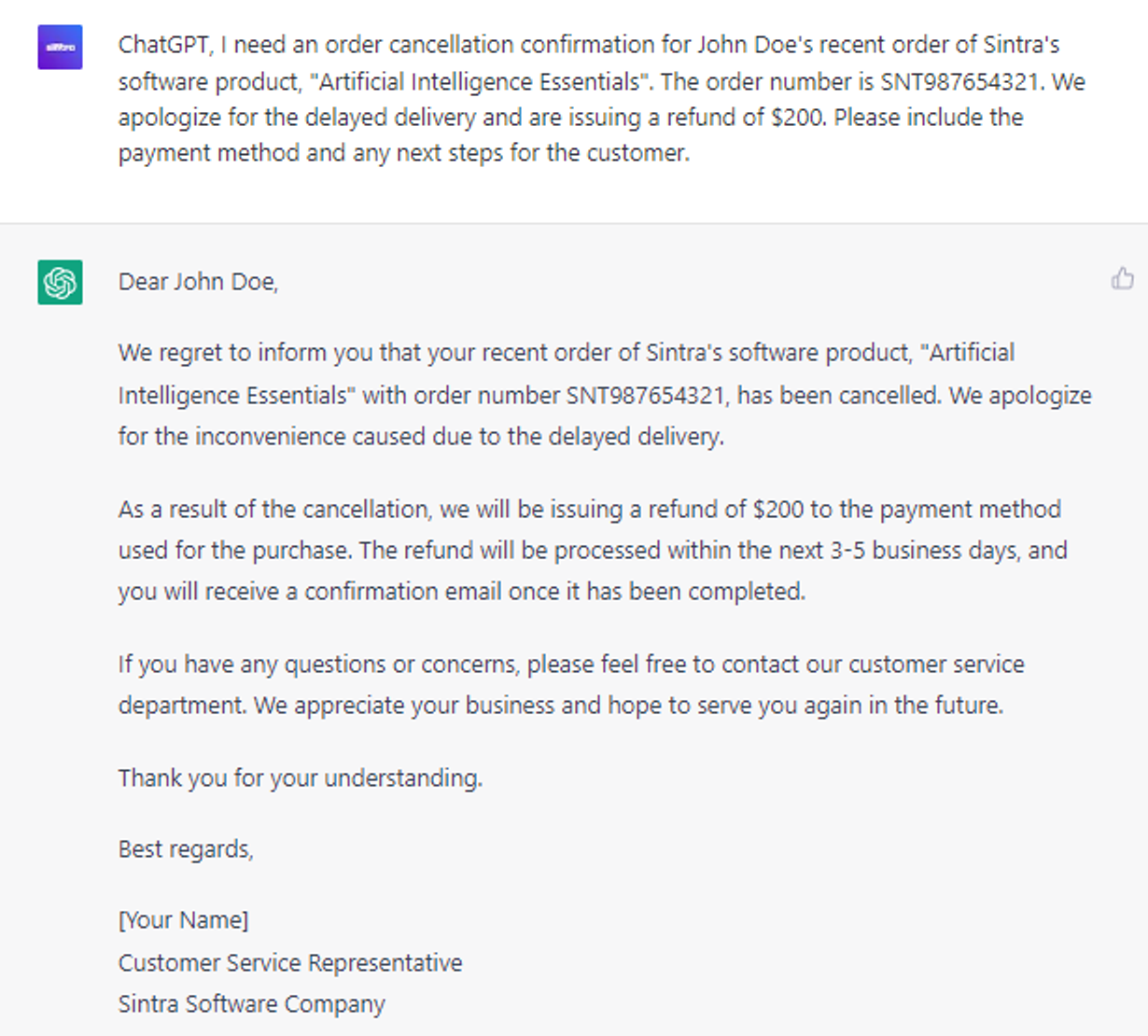
6 Innovative ChatGPT Prompts: Generating order cancelation confirmations

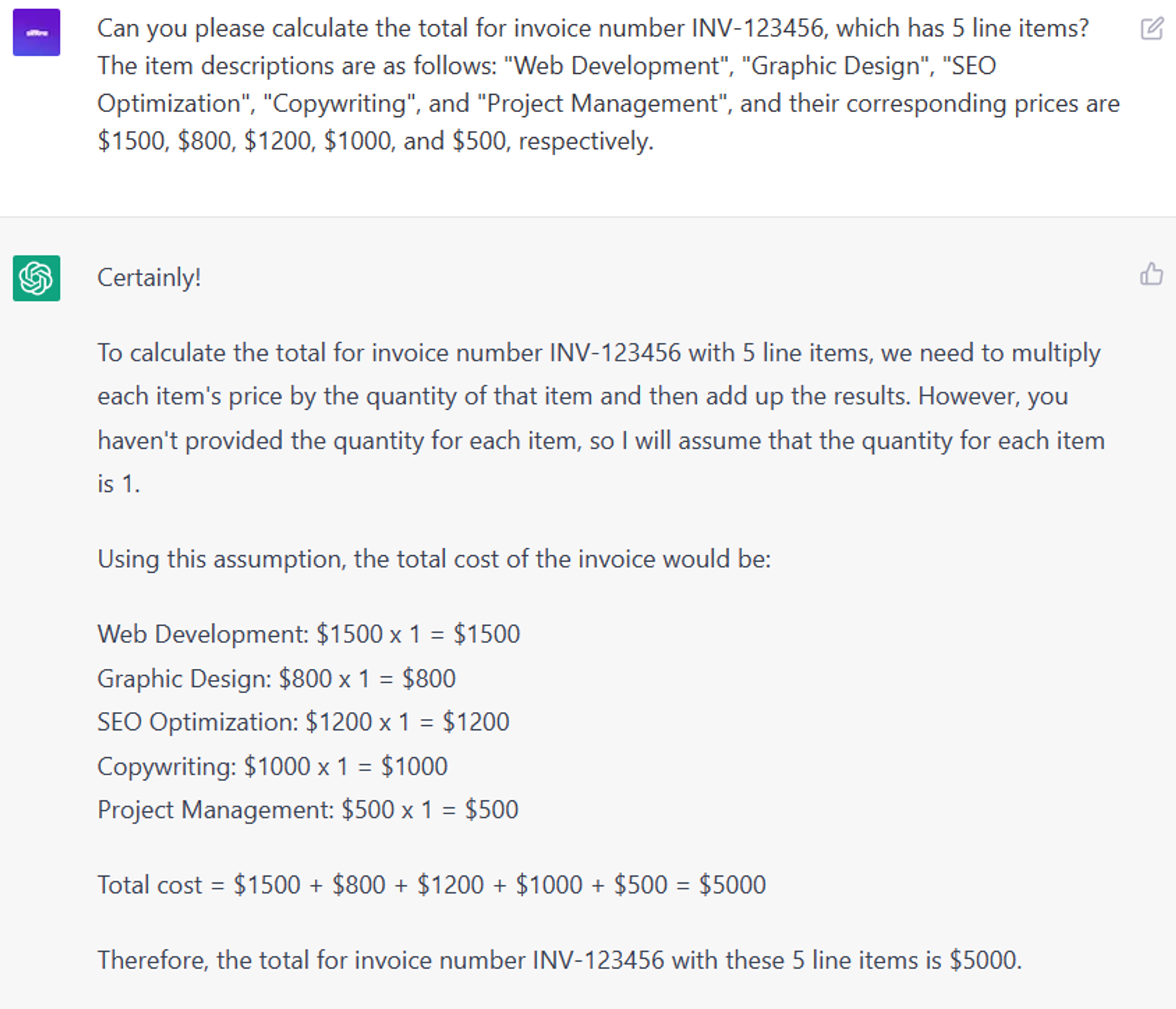
6 Strategic ChatGPT Prompts: Calculating invoice totals

360° Degrees Environments

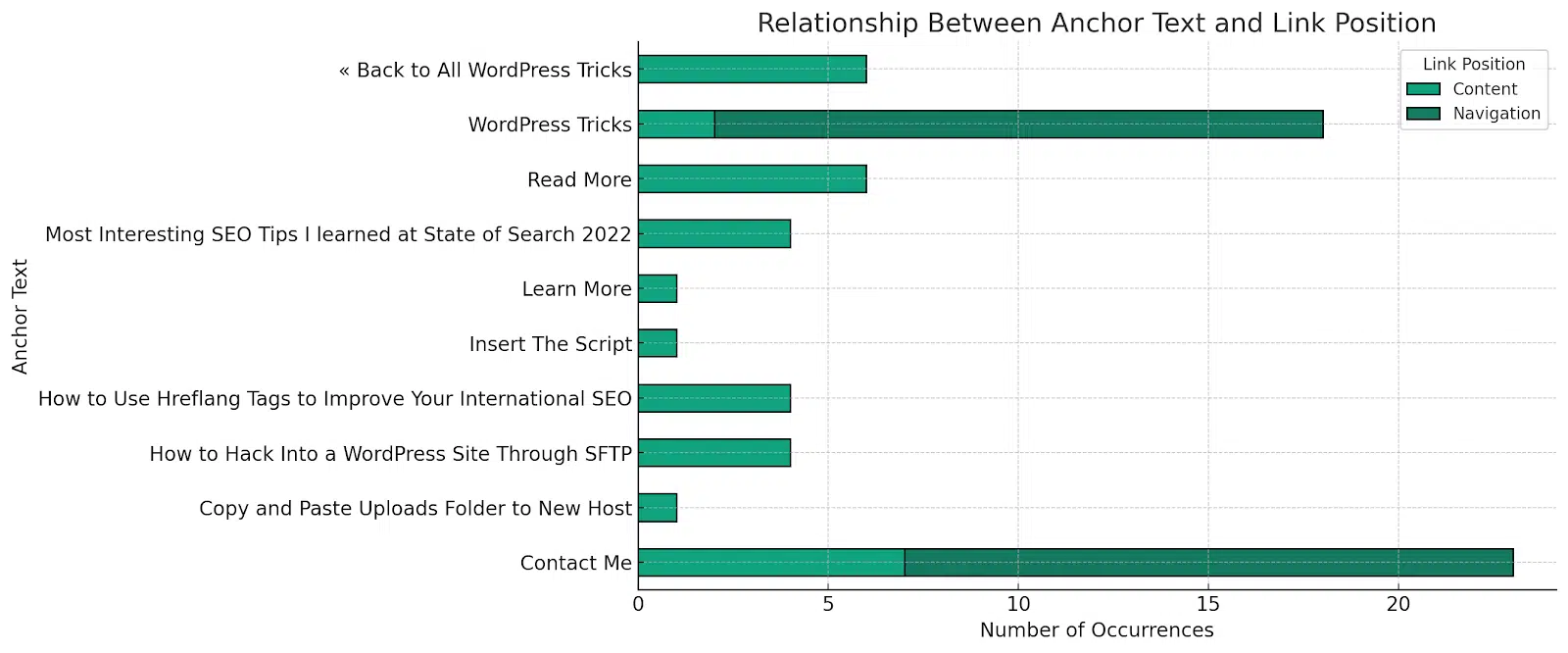
9 Strategic ChatGPT Prompts: Visualizing Internal Linking with ChatGPT

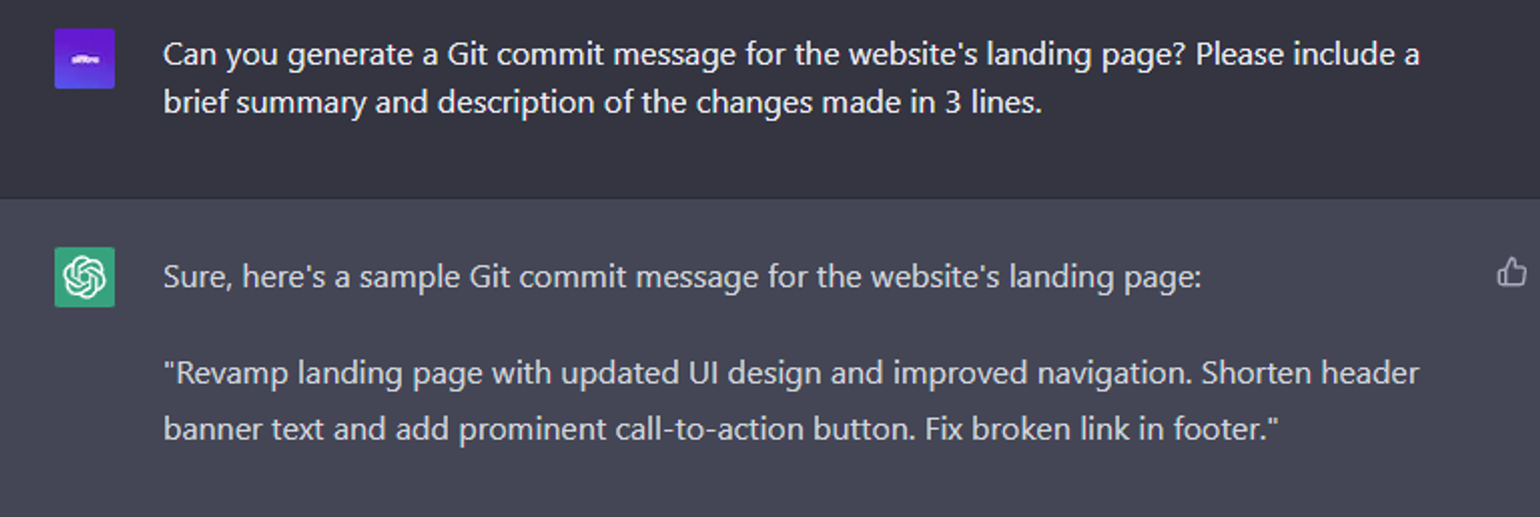
6 Strategic ChatGPT Prompts: Writing Git commit messages

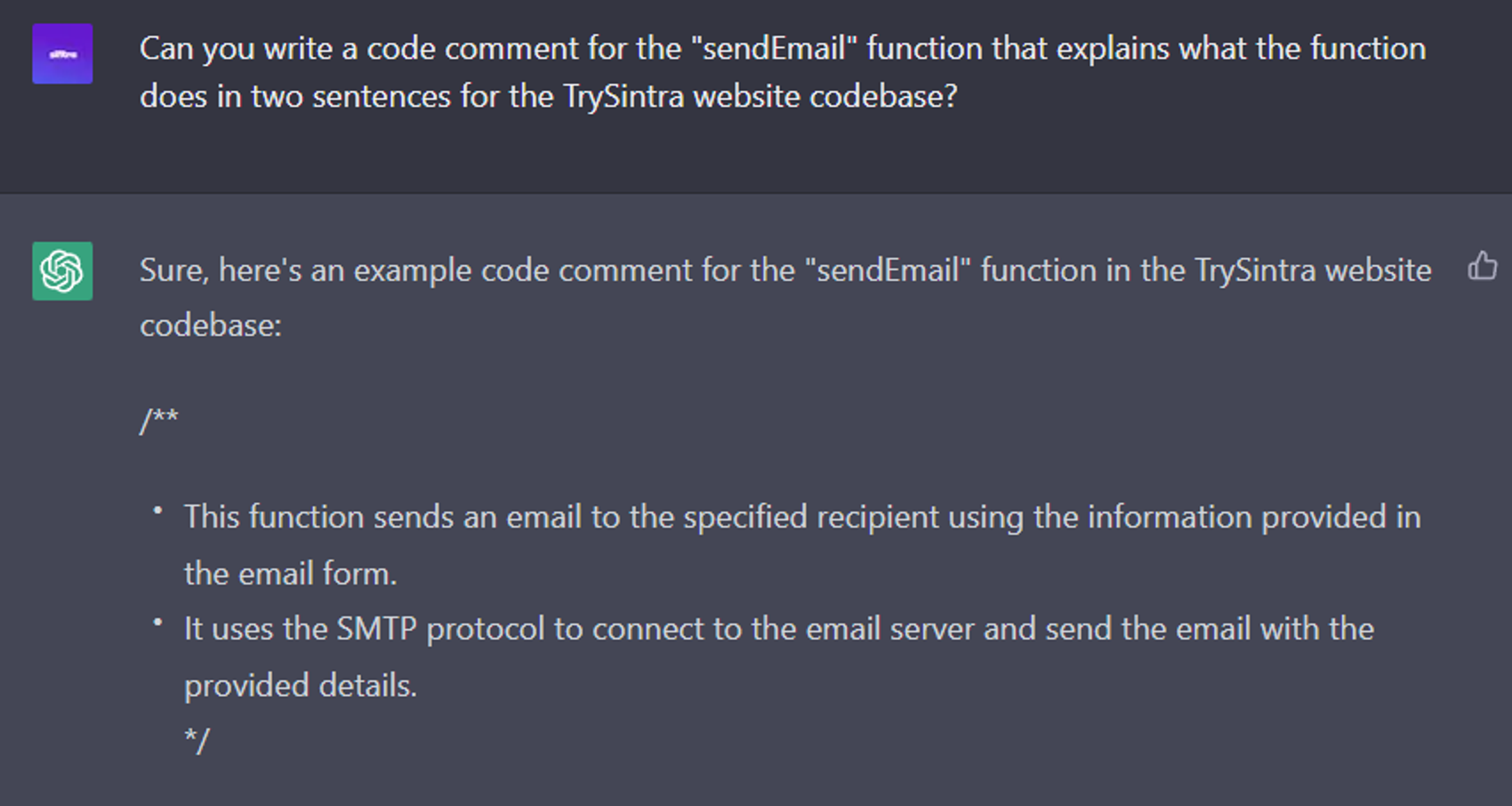
6 Advanced ChatGPT Prompts: Writing code comments

6 Advanced ChatGPT Prompts: Write website page speed optimization

6 Innovative ChatGPT Prompts: Design website wireframes

6 Innovative ChatGPT Prompts: Create project status report

6 Expert ChatGPT Prompts: Creating API documentation

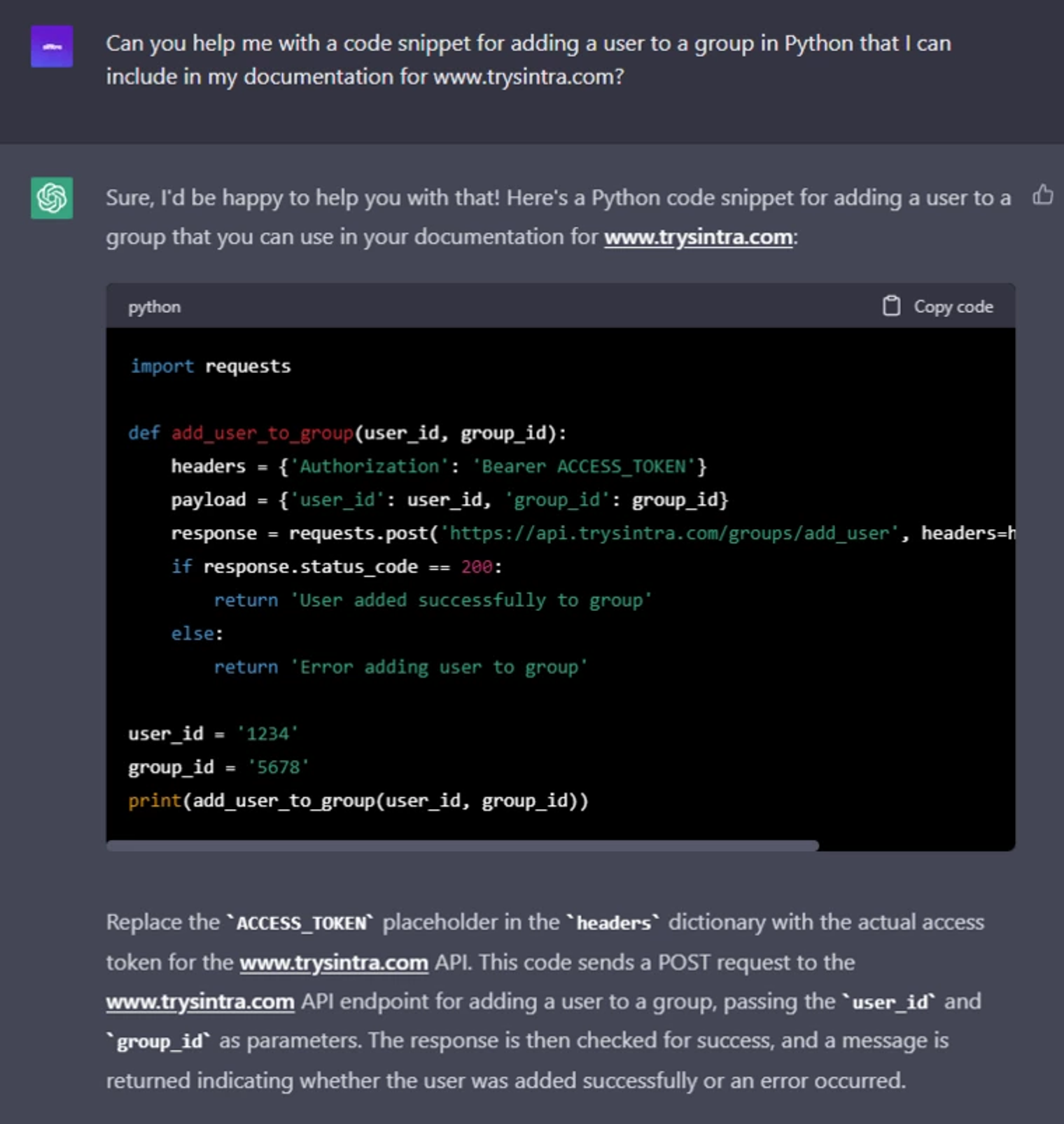
6 Innovative ChatGPT Prompts: Generating code snippets for documentation

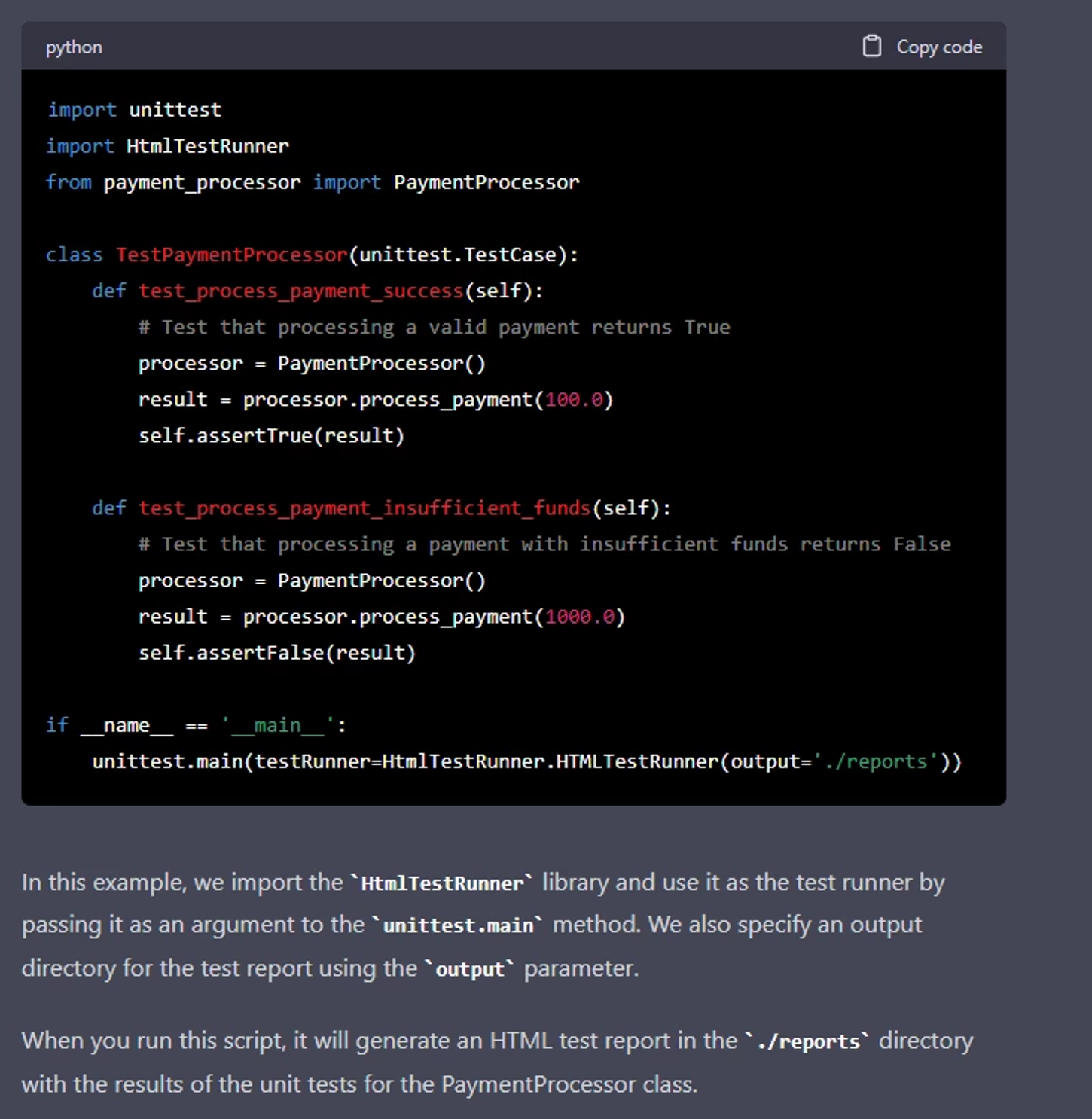
8 Strategic ChatGPT Prompts: Generating unit test reports

Enhancing Prompt Engineering for ChatGPT: Unleashing the Power of Advanced AI Algorithms

9 Expert ChatGPT Prompts: Coding Mega-Prompts [NEW]

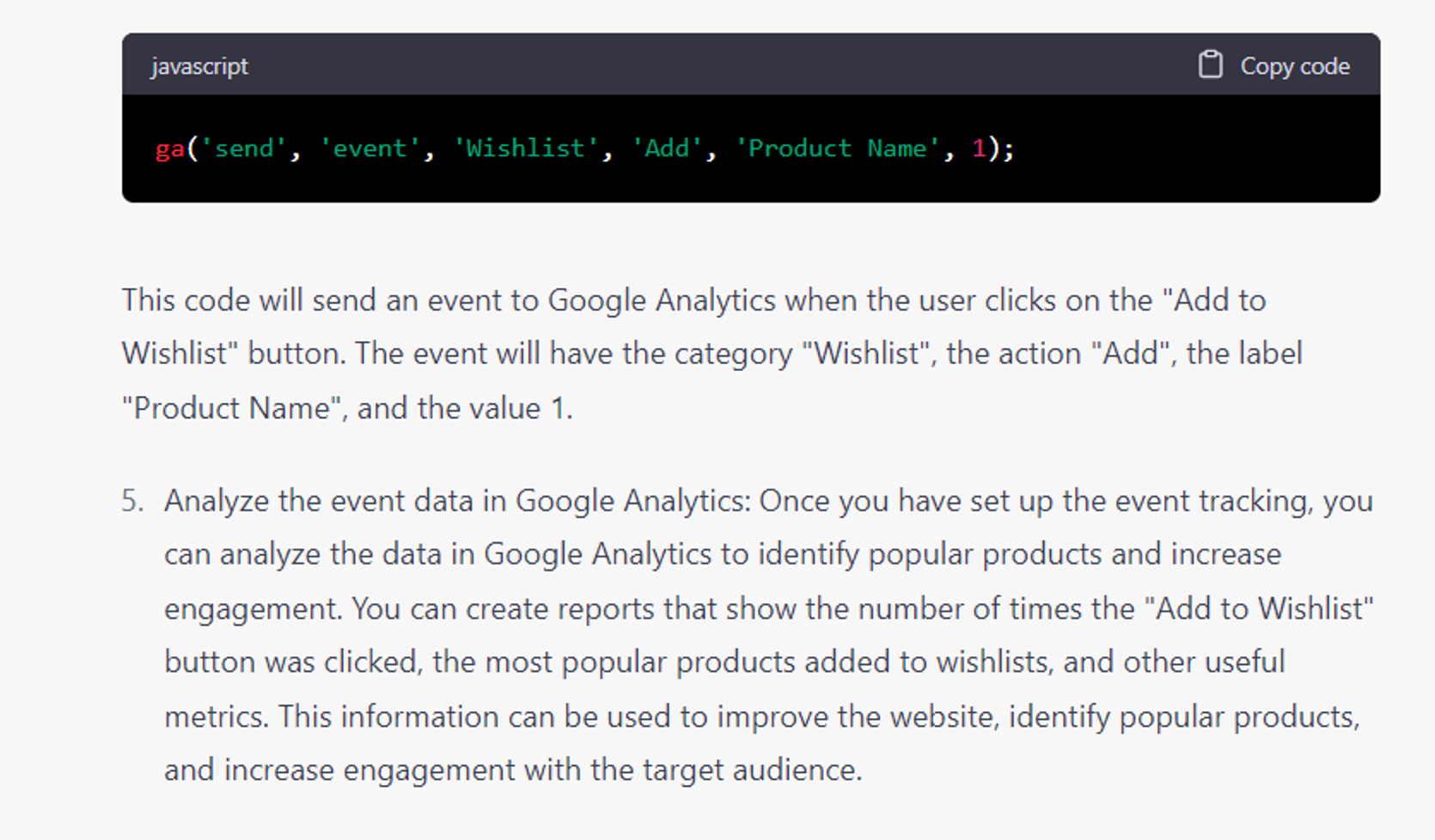
7 Strategic ChatGPT Prompts: Create website event tracking

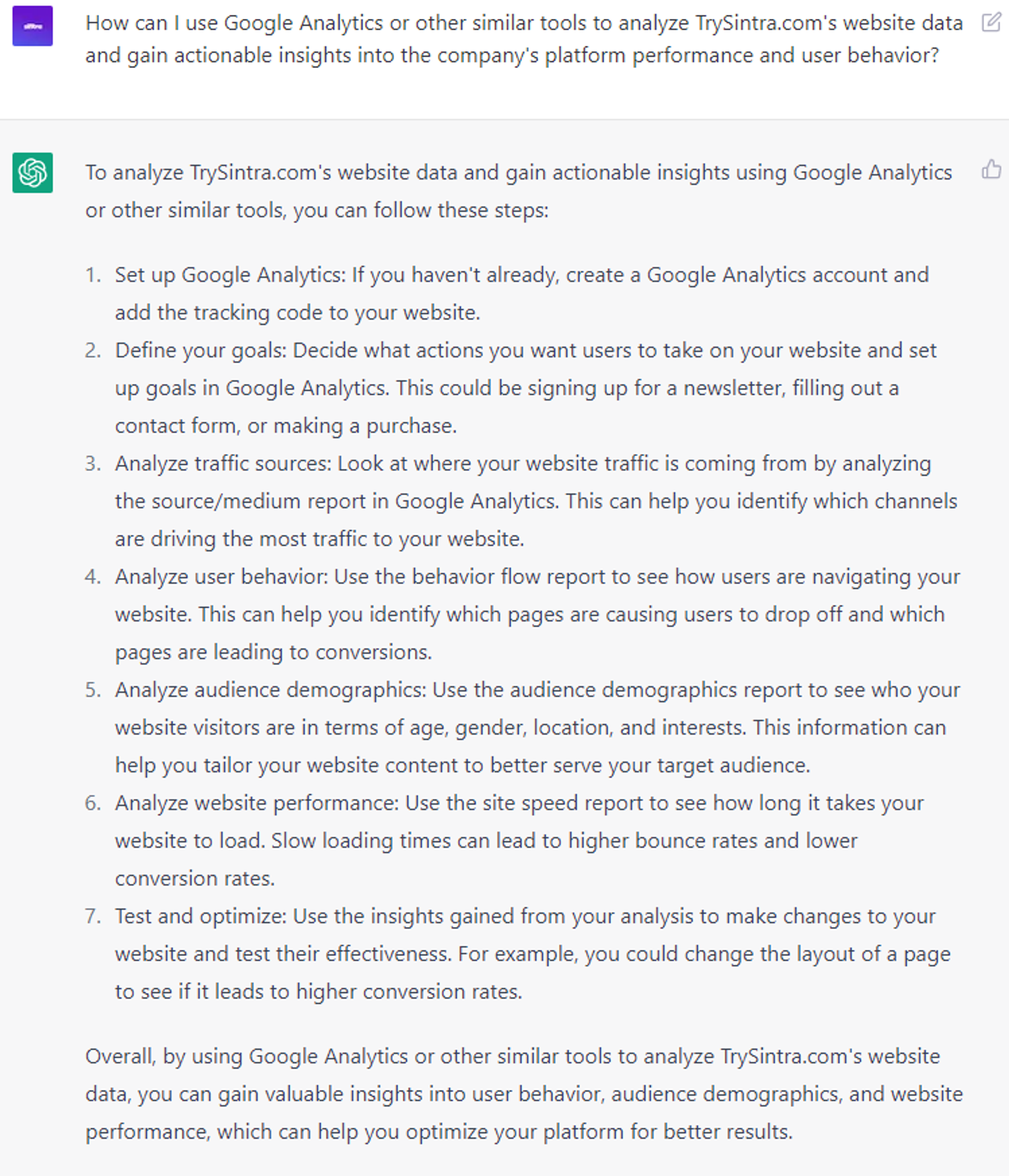
6 Expert ChatGPT Prompts: Analyze website traffic data