Create unique responsive with ChatGPT
Search and store tool for Chat GPT Prompt
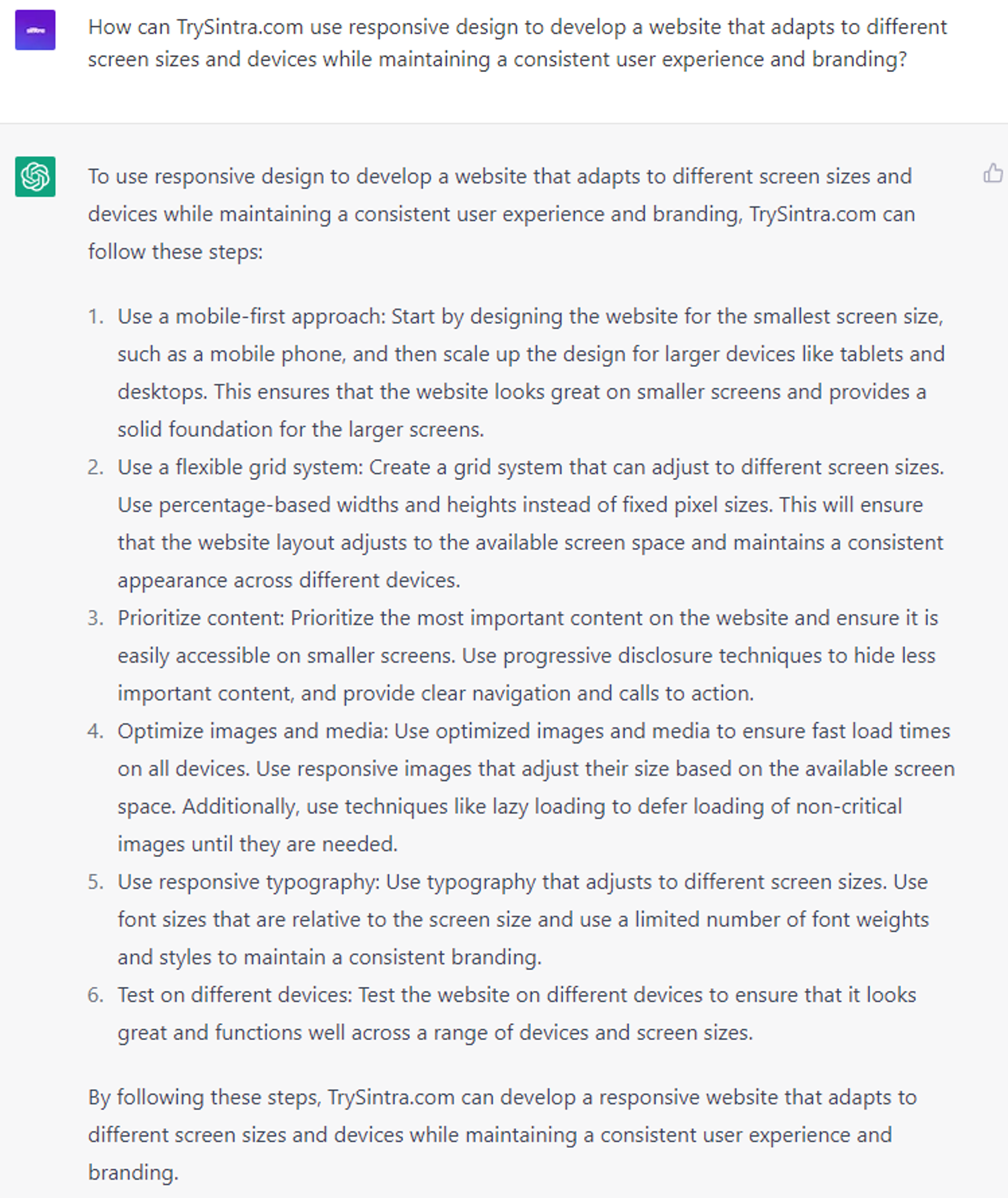
Create unique and engaging responsive with ChatGPT, a pre-trained language model by OpenAI for generating high-quality and accurate content.
6 Strategic ChatGPT Prompts: Develop responsive design

<div data-block-id="cf4caa5a-9bc5-4da7-be2e-0be07c6d061a" class="notion-selectable notion-sub_sub_header-block" style="width: 100%; max-width: 1398px; margin-top: 1em; margin-bottom: 1px;"><div style="display: flex; width: 100%; color: inherit; fill: inherit;"><h4 spellcheck="true" placeholder="Heading 3" data-content-editable-leaf="true" contenteditable="false" style="max-width: 100%; width: 100%...
5 Expert ChatGPT Prompts: Design mobile responsive site
<div data-block-id="5fe8beb3-6b4d-44ff-9810-171d869b0d65" class="notion-selectable notion-sub_sub_header-block" style="width: 100%; max-width: 1398px; margin-top: 1em; margin-bottom: 1px;"><div style="display: flex; width: 100%; color: inherit; fill: inherit;"><h4 spellcheck="true" placeholder="Heading 3" data-content-editable-leaf="true" contenteditable="false" style="max-width: 100%; width: 100%...
Optimizing Email Mobile Responsiveness Using A/B Testing
How can I use A/B testing to optimize my email's mobile responsiveness for better engagement on mobile devices?
Creating a Responsive Website with ChatGPT
How to make a website responsive: With more and more people accessing the internet on their mobile devices, it's essential to ensure your website is responsive. ChatGPT can guide designing a responsive layout and optimizing your website for different screen sizes.
Develop a responsive navigation menu using HTML, CSS, and CSS Flexbox.
Create a step-by-step tutorial to develop a responsive navigation menu using HTML, CSS, and CSS Flexbox, incorporating the following components: {{element_1}}, {{element_2}}, and {{element_3}}. In each step, explain the implementation, functionality, and best practices for optimizing user experience with dynamic variables.
Generate an FAQ
'Review Popito - Blog & Magazine WordPress Theme' is Personal category, was launched on 30 January 2023 by Frenify (Elite Author). It is ranked as 'Recently Updated', 'Well Documented' by Envato. It has been sold more than 44 products within 7 days. This Template has lots of outstanding upsides such as High Resolution, Widget Ready, Suitable for most browsers such as IE11 , Firefox , Opera , Chrom...
Create responsive search ads with ChatGPT
"Product: [detail of your product] Create a Google Responsive search ad for my product above. Create 5 unique headlines with no more than 30 characters. Create 4 descriptions with no more than 90 characters"
Creating a Mobile-Friendly Website: A Guide to Designing a Responsive Layout and Optimizing for Different Screen Sizes
How to make a website mobile-friendly: With more and more people accessing the internet on their mobile devices, making sure your website is mobile-friendly is essential. ChatGPT can guide designing a responsive layout and optimizing your website for different screen sizes.
Making Email Templates Mobile-Responsive
How can I make my email templates mobile-responsive?
Designing a Responsive User Interface for Web/Mobile App: Tips and Tricks
Design a responsive user interface for a [web/mobile] app that adapts to different screen sizes and orientations.
5 Techniques for Optimizing Mobile User Experience in Digital Products

Recommend 5 techniques for optimizing the mobile user experience of our agency's digital products, including responsive design, touch-friendly interfaces, and efficient navigation. Context: Target audience — [your target audience here] Current mobile experience — [describe current mobile experience here] Desired mobile UX outcomes — [your desired outcomes here] Inspiration: "[mo...
Effective Strategies for Responsive Navigation System in Digital Products to Improve User Experience

Propose [number] strategies for implementing a responsive and user-friendly navigation system in our agency's digital products to help users find information quickly and efficiently. Context: Target audience — [your target audience here] Current navigation system — [describe current navigation system here] Desired navigation outcomes — [your desired outcomes here] Inspiration: "[...
Avoiding Non-Mobile Responsive Designs
How can I avoid using designs that are not mobile-responsive?
Creating Mobile-Responsive Emails
How can I make sure my emails are mobile-responsive?
Creating a Mobile-Responsive Design for Email Templates
How can I use a mobile-responsive design for my email templates?
What is the Difference Between Responsive and Adaptive Design?
What is the difference between responsive and adaptive design?
What is “prompt engineering”?
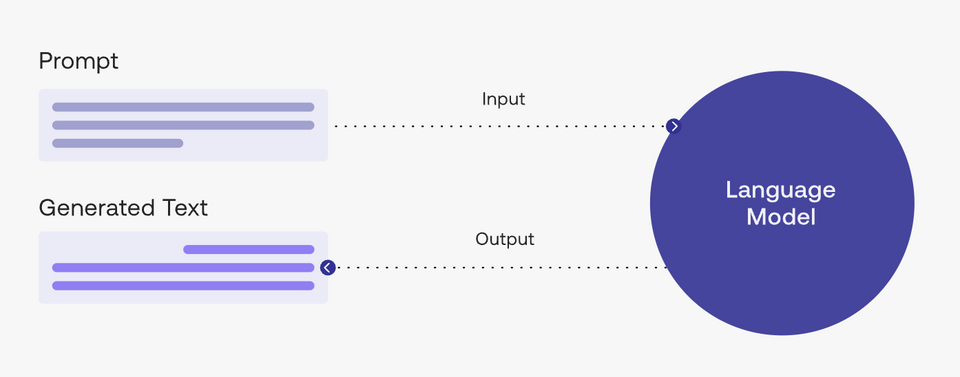
A “prompt” is the input that guides a generative AI model to generate useful outputs. Generative AI tools like ChatGPT, GPT, DALL·E 2, Stable Diffusion, Midjourney, etc. all require prompting as their input.

In a natural language processing (NLP) context, “prompt engineering” is the process of discovering inputs that yield desirable or useful results. As is the story with any processes, better inputs yield better outputs; or commonly said another way “garbage in, garbage out.”


Become a prompt researcher instead of engineer
- If you’re already a subject matter expert in something, consider figuring out how to apply your personal skills to generating the best prompts in your field
- For example, if you’re an expert in SEO, what questions do you ask yourself when creating SEO strategies? How can you translate this knowledge into better prompts to generate the same level of output with AI?
Become a prompt researcher instead of engineer
- The term prompt engineer glosses over the idea that prompt formulation takes hypothesizing, research, result measurement, and repetition. Instead, approach prompting like a research project.
- Try as many different variations and formulations of your prompt as possible. One problem can have hundreds of solutions and one solution can have hundreds of approaches. The same can be said of prompting.
